Word Press で保存しようとしたとき、
謎の英語のポップアップ
Background Request Blocked !? 😱
えーーーーーなにそれ😂
 𝓡𝓲𝓴𝓪
𝓡𝓲𝓴𝓪こんにちは!
” 地球さんぽ Art Lab. ” の Rika です!(*’ー’*)ノ
ご訪問ありがとうございます♪
Google AdSense 審査も無事に通過し、
広告タグコードもコピーして
さぁ、いよいよ、貼り付けて、
あとは「保存だけ!」とクリックした瞬間
このような、英語のポップアップが表示され
どちらか選択しないと前に進めない状態に😭


独学でWordPressを始めたWeb初心者にとって、
通常のやり方以外のトラブルが出た時の
ショック・ストレス・パニック・恐怖・不安…
なんで~😭😱
って、ほんと、心細くなりますよねぇ
それが、英語だとなおさら。。。
今回は、私が解決した対処法を
画像付きで順序良くシェアしたいと思います(*’ー’*)ノ
※ 「Wordfence」 をプラグインしている方 対象です
1.警告内容
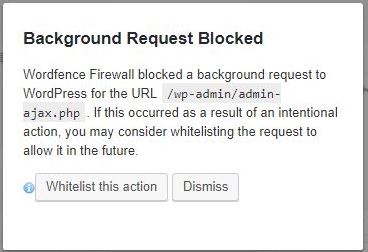
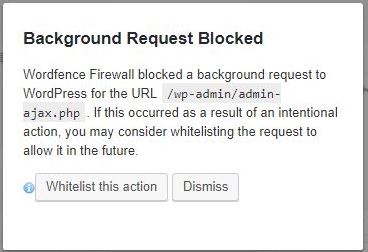
警告内容は以下のとおりです。
Background Request Blocked
Wordfence Firewall blocked a background request to WordPress for the
URL /wp-admin/admin-ajax.php.
If this occurred as a result of an intentional action,
you may consider whitelisting the request to allow it in the future.
[Whitelist this action] [Dismiss]
(Google先生翻訳 結果)
バックグラウンドリクエストがブロックされました
Wordfence Firewallは、
URL / wp-admin / admin-ajax.phpに対する
WordPressへのバックグラウンドリクエストをブロックしました。
これが意図的なアクションの結果として発生した場合は、
将来的に許可するためにリクエストをホワイトリストに登録することを検討してください。
[このアクションをホワイトリストに登録] [却下]
この状態のままでは、保存もできない、次にも進めない、画面も閉じられない…😢
そこで、慌てて検索💦
この警告は、
admin-ajax.phpスクリプトへのバックグラウンドリクエストを悪用した
特定の種類の攻撃を防ぐために発生するそうです。
しかし一部のプラグインやテーマは、
正当なバックグラウンド処理を実行する際に
admin-ajax.phpスクリプトにアクセスする場合があり、
その際も警告表示が発生してブロックされる可能性があるそうで…
「admin-ajax.php」とは?
➢ WordPressでAjaxを実行する際に利用するファイルのこと。
リアルタイムでデータベースへアクセスにリクエスト結果をさせたい場合などに有効な機能。
パラメータを含んだアクセスがログに記録されることが多く、
想定どおりの正常なアクセスの場合もあるので、攻撃なのかどうかの判断が難しい
「Ajax」とは?
➢ Webブラウザ内で非同期通信を行いながらインターフェイスの構築を行うプログラミング手法



WordPressは有名なオープンソースで、
個人ブログやWebサイトへのシェア率が高い
一方で、
プログラムの脆弱性を狙った不特定の攻撃も多いので😱
特に初心者は、
適切に最新版へのアップデートを心掛けた方がよさそうですね!
2.対処法
WordfenceのFirewallが、
正当なアクセスを攻撃だと誤検知してしまう現象なので、
Wordfenceに、
「URL / wp-admin / admin-ajax.php」は正当なアクセスですよ(そういうものですよ)
と教えてあげる、
Learning Mode(学習モード)
という学習機能を有効化することにより誤検知を防ぐことができます💡
Learning Mode(学習モード)の有効化手順は、たったの4ステップ
ポップアップ警告が出ている画面は何も触れないので、
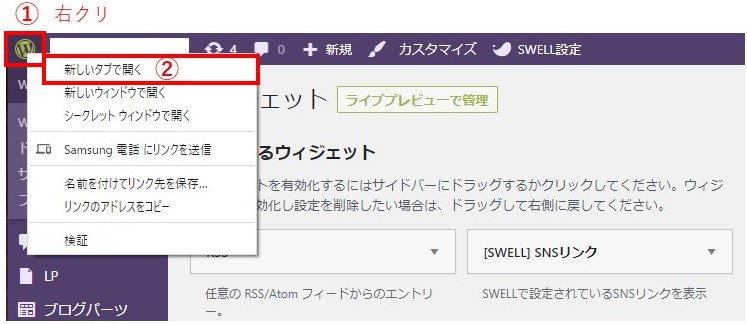
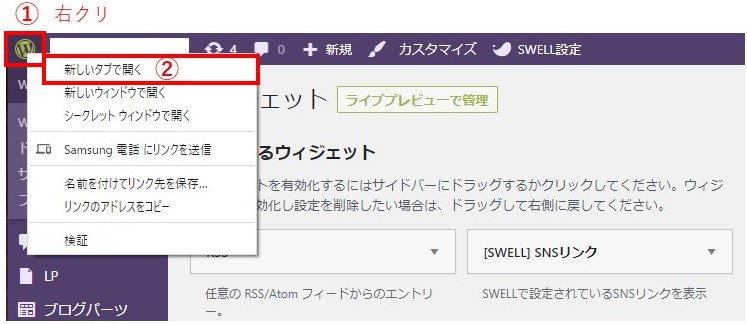
Window左上のワードプレスアイコンを
「右クリ」→「新規タブ」 を開きます。
Learning Modeを有効化させる作業は、こちらの新規タブで行います。


もし、この方法で新規タブが開けなければ、
別Windowを開いて、WordPressにログインしてダッシュボードを開く
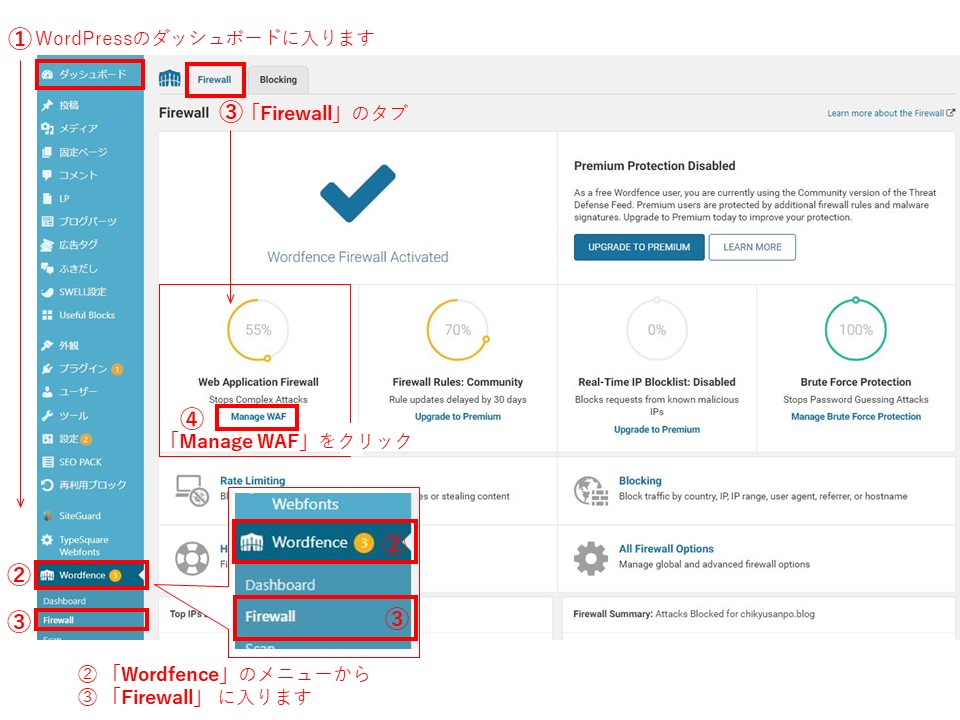
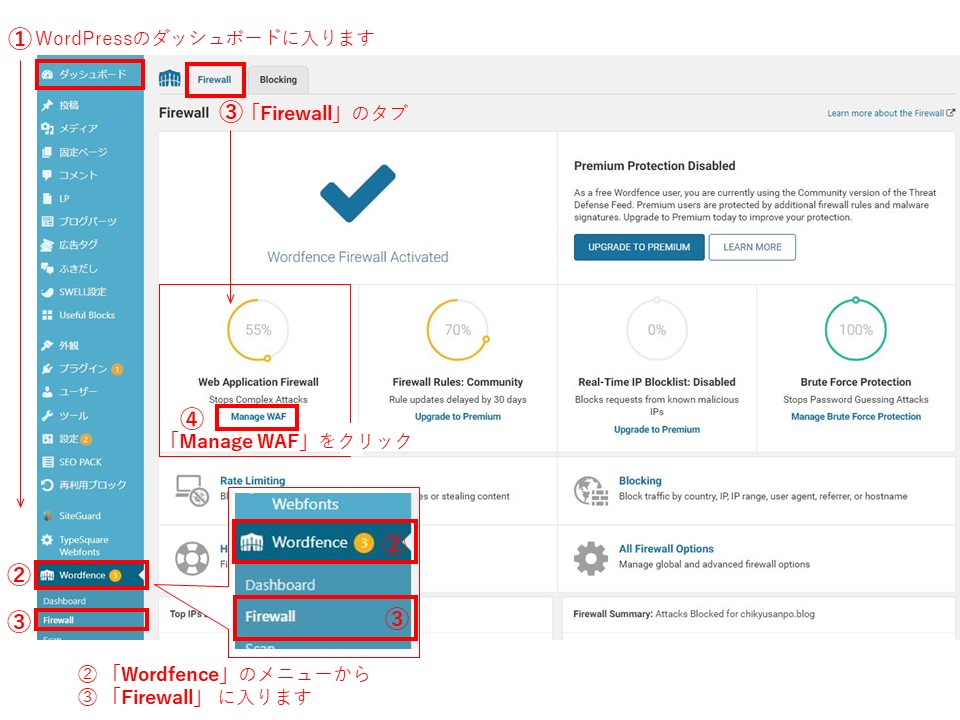
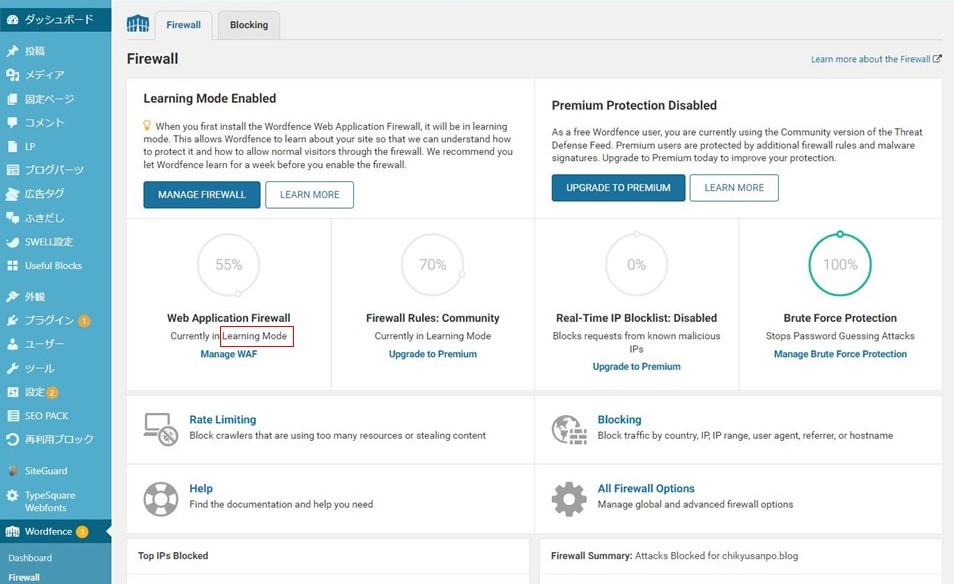
(Fig.3 を参照しながら)
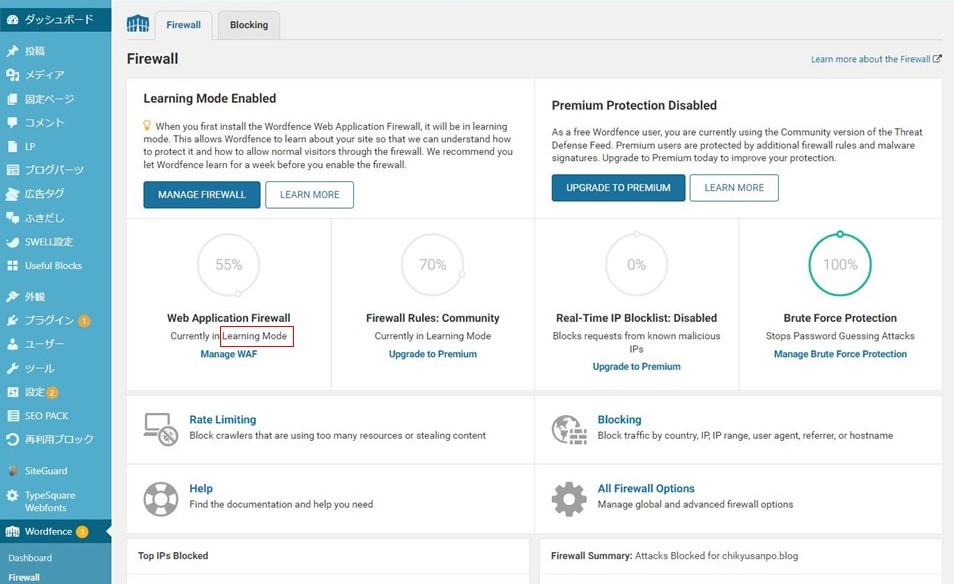
① ダッシュボードの
② 「Wordfence」 メニュー内にある
③ 「Firewall」 をクリック → 上のタブも「Firewall」になっているか確認!
④ 「Manage WAF」をクリック (中央付近の円チャート、一番左)
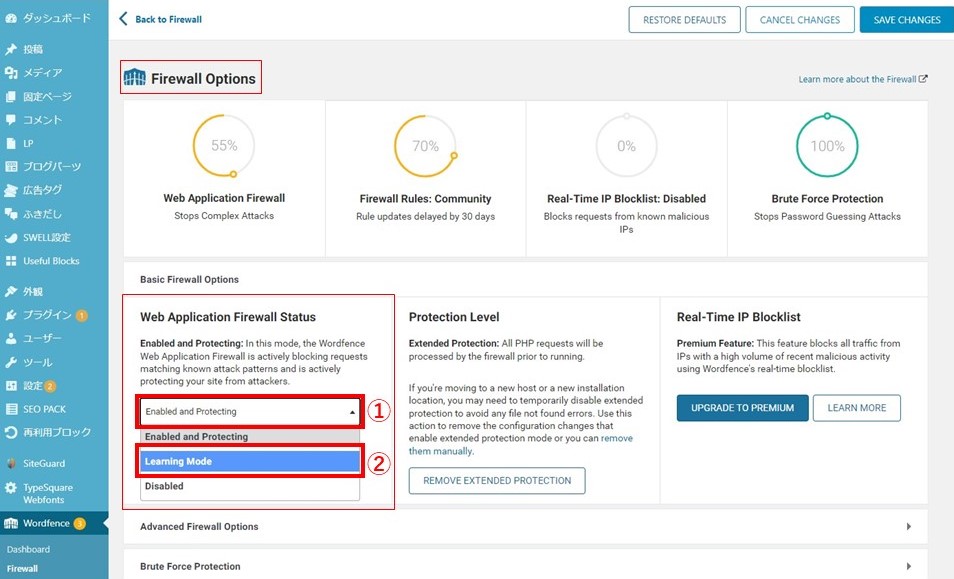
「Web Application Firewall」 こちらを 「Learning Mode」 にします。


(Fig.4 参照しながら)
そうすると、「Firewall Options」に入れます。
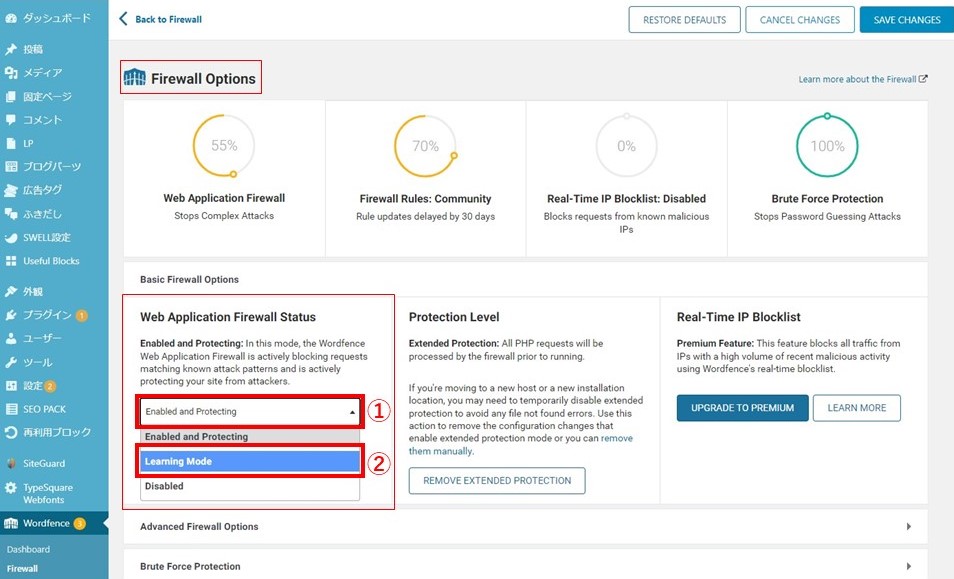
円チャート下にある「Basic Firewall Option」 → 「Web Application Firewall Status」
① 「Enabled and Protecting」 Windw 右に表示されてる 「▼」を クリック
設定モードが選べる選択肢がプルダウンで表示されます
(Fig.4 はプルダウン表示後なので、「▲」になってます)
② 「Learning Mode」を選択


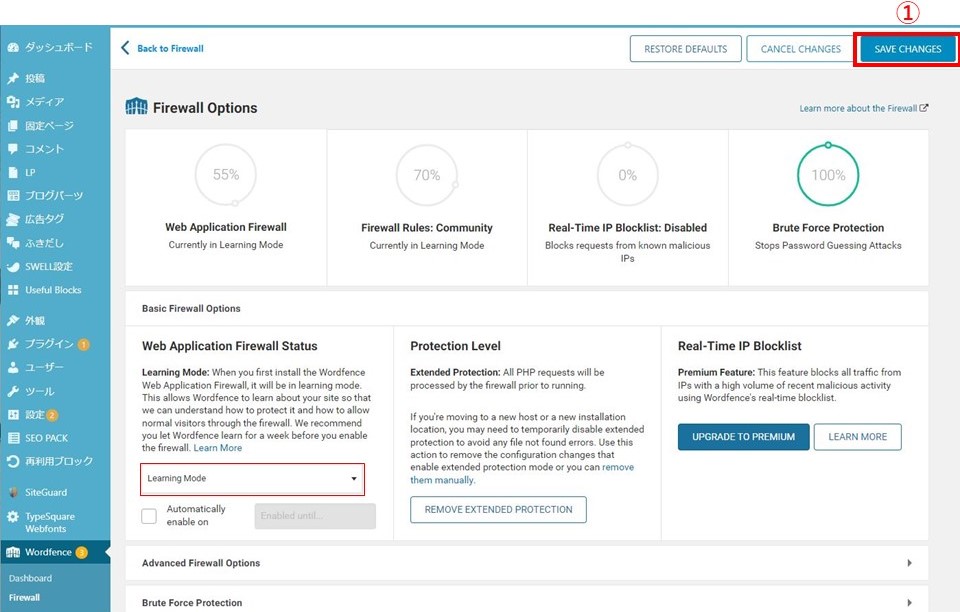
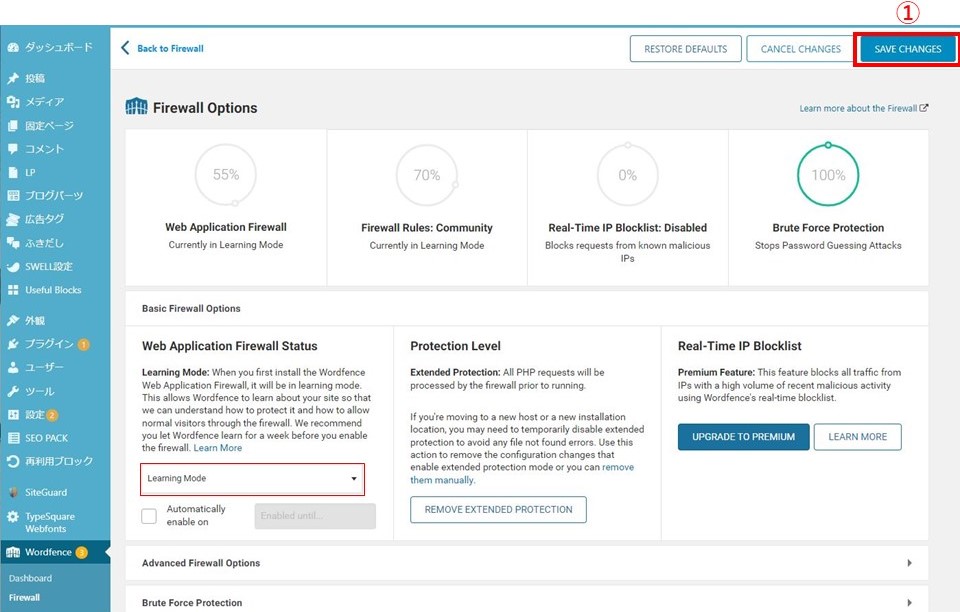
① 右上にある 「SAVE CHANGES」 をクリック
(「Web Application Firewall Status」が、「Learning Mode」になってるか確認)


変更内容を保存すると、Fig.6 のような画面になり、
「Web Application Firewall」 が 「Learning Mode」 に変更されたことが分かります!
(Step② Fig.3 と見比べてみよう!)





おめでとうございます °˖✧ヾ(´∇`)ノ✧˖°
これで、無事に、
\ Learning Mode有効化 完了しました!!/
独学でWordPressを始めたWeb初心者は、
他のBlogやサイト見ながら、手順通りに作業を進める事も多いかと思います。
その際、バージョンの違いによる表示の違いや、
そのサイトには書いていない思いもよらないトラブル
それによって作業が進まない
1つ解決したかと思いきや、また、次のトラブル…
一難去って、また、一難…(-_-;)
非常にストレスで、不安や、若干パニックになることも多々、あるかもしれません😭
私もその一人なので、
私と同じようなWeb初心者さんにも分かりやすく(自分も備忘録もかねて)
トラブルにあった方のお役に立てれば幸いです (*’ー’*)ノ
※ Web専門家では無いので、自己責任でご参考ください m(__)m