
Google AdSense 既にアカウント&サイトを持っている 方向け!
超・簡単![]()
WordPressテーマ【SWELL】で申請する方法
 𝓡𝓲𝓴𝓪
𝓡𝓲𝓴𝓪こんにちは!
” 地球さんぽ Art Lab. ” の Rika です!(*’ー’*)ノ
ご訪問ありがとうございます♪
Blogサイトを新しく作成し、
記事をある程度書き溜めたら(10記事以上)
Google AdSensの広告を貼り付けたくなりますよね。
こちらの記事では、
既に、
Google AdSensのアカウントを持っていて、
審査にも合格したことがある方向けに、
(サイト承認されたことがある「準備完了」状態が1つでもある)
✔ サイトの追加方法 と、
✔ 有料テーマ【SWELL】での申請方法 の手順を
備忘録メモ残しておきたいと思います(*’ー’*)ノ
1.Google AdSens / サイト追加
一度、Google AdSens申請して審査合格したことがあっても、
Web初心者🔰にとっては、その手順もすっかり忘れてしまい、
難しかった記憶が・・・![]()
![]()
時間がかかりそう・・・![]()
![]()
という記憶だけが残ってて
重い腰を上げる勢いとエネルギーが必要なほど
難しく面倒に思えますよね。
でも、大丈夫!
約1年ぶりにチャレンジしてみましたが、とても簡単でしたので、
一緒に振り返ってみましょう![]()
![]()
まずは、Google AdSens の申請コードを取得します。
手順はたったの 3ステップ
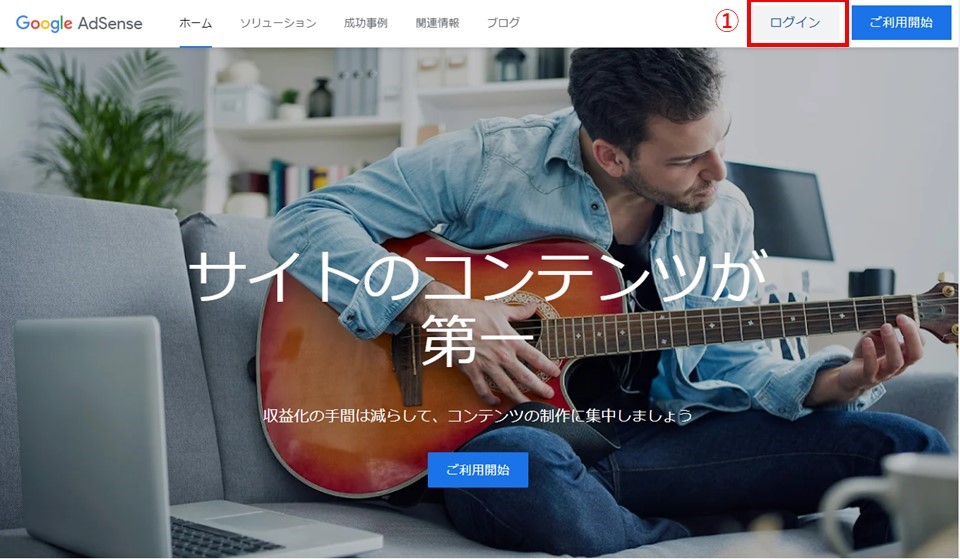
(Pic.2 を参照しながら)
① 「サイト」 をクリック
② 「+ 新しいサイト」 をクリック → Pic.3 の画面が表示されます


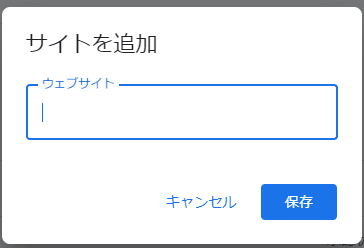
③ 追加したいサイトのURL 入力 して、「保存」をクリック


(Pic.4 参照しながら)
① 「AdSense コード スニペット」 が標準で選択されているので、
「コピー」 をクリック
⚠️ この時点では、「次へ」をクリックしないで![]()
![]()
⚠️ この画面を保持したまま、WordPressのダッシュボード での作業に移ります
(本ページでは、有料テーマ「SWELL」での説明になります)


2.WordPress / 【 SWELL 】申請用コード貼付け
次に、Google AdSensにサイトを審査してもらえるように
目印となる申請コード(上記でコピーしたコード)を、
WordPressのヘッダー に貼り付けて、
Google AdSens と サイト をリンクさせます。
通常は、ウェブページの HTML 内(<head> タグと </head> タグの間)に貼り付けるのですが
Web初心者にとっては、コードを見るだけでも何だか難しそうで諦めちゃいそうですよね![]()
![]()
でも、SWELLを使った申請手順は、たったの3ステップ
直感的操作で、<head> タグと </head> タグの間 に
コードを貼り付ける事ができるんです!



【SWELL】のカスタマイズ機能を使うと、
難しいコードが読めなくても、
とっても簡単に申請完了する事ができますよ!
先の手順 STEP③ で
申請コードをコピーしたら、画面は閉じずそのままで
(Pic.5 を参照しながら)
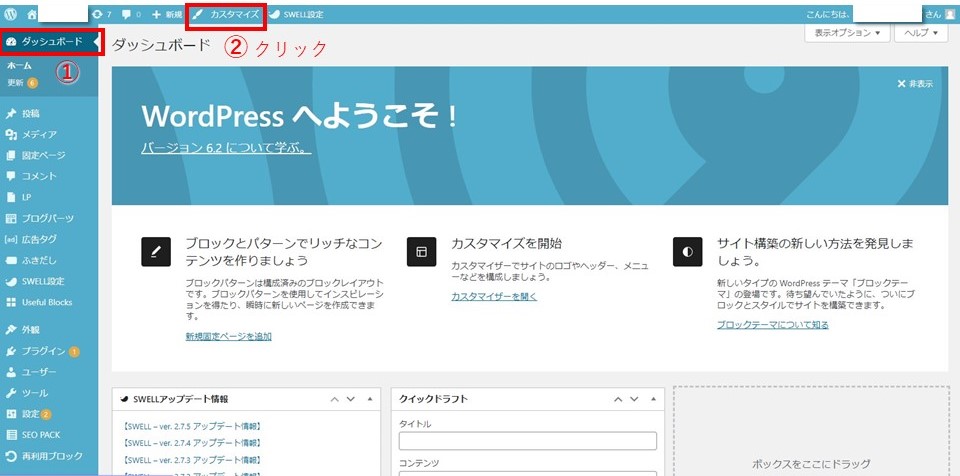
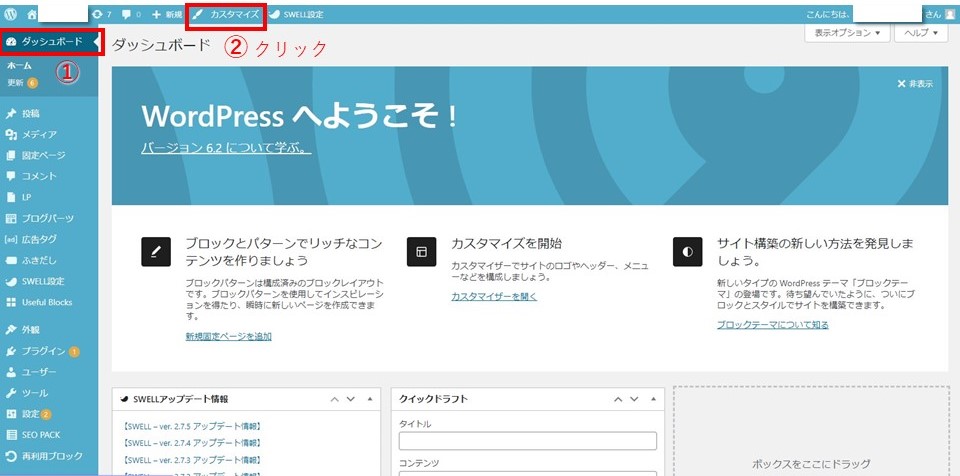
① 別ウィンドウで、申請したいWordPressにログインし、ダッシュボード を開きます。
② WordPressダッシュボードから、SWELL「カスタマイズ」 をクリック


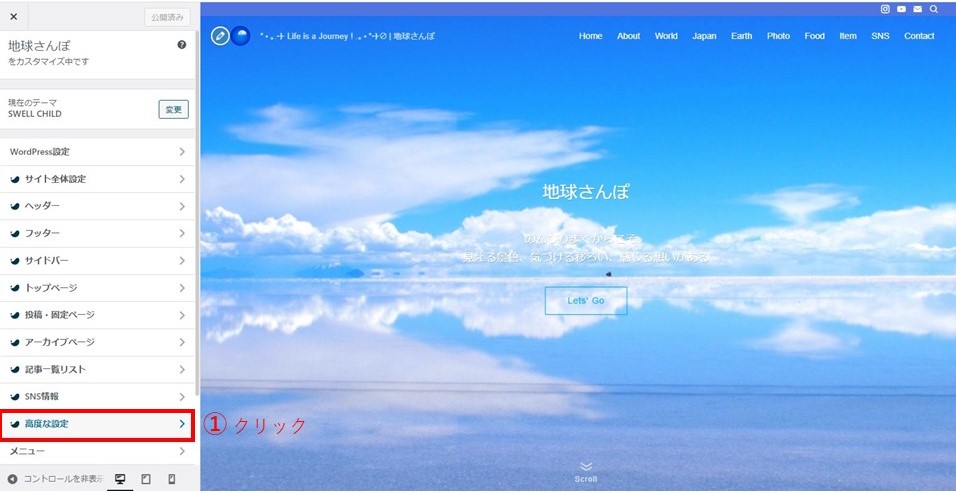
(Pic.6 を参照しながら)
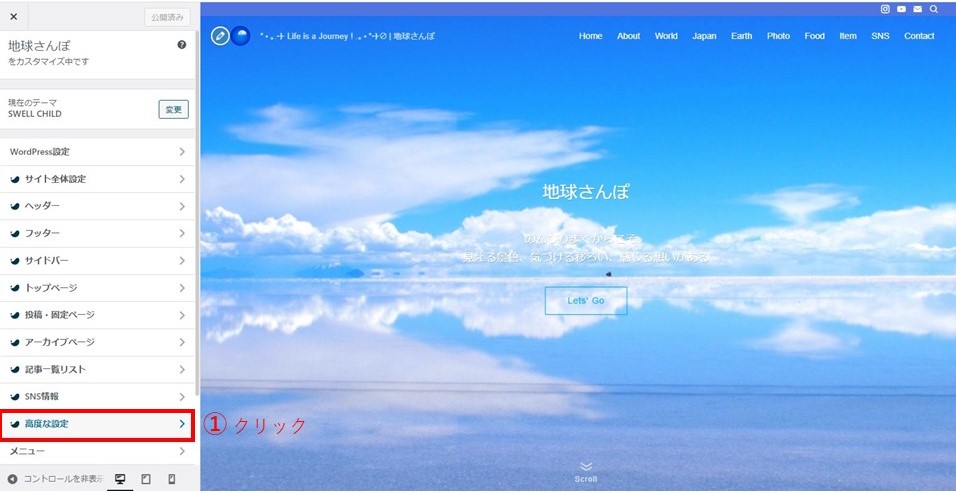
① 「SWELL」カスタマイズ画面>WordPress設定メニュー 「高度な設定」 をクリック


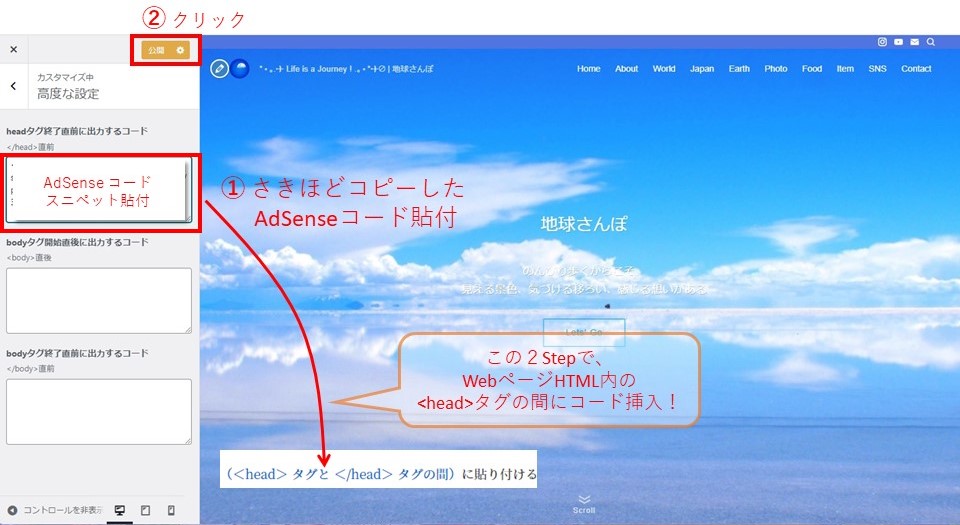
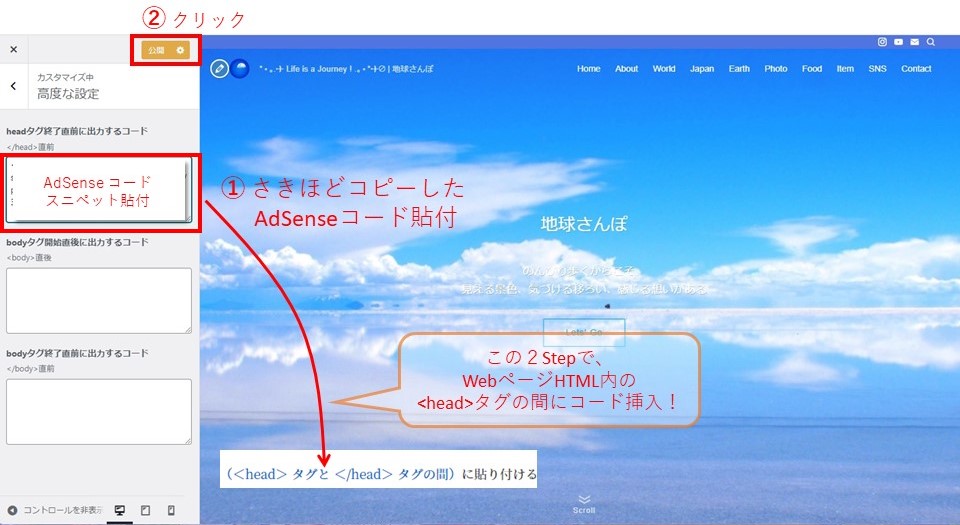
(Pic.7 参照しながら)
① </head> 直前の□スペースに、先ほどコピーしたコードを貼り付ける
② 「公開」 をクリック


3.Google AdSens / サイト申請
Google AdSens に、
「自分のサイトでコードを貼付けし、
リンクさせた事をお知らせする必要があります。
さきほど、コードをコピーしたのち、開きっぱなしで放置していた
Google AdSens の画面に戻ります。
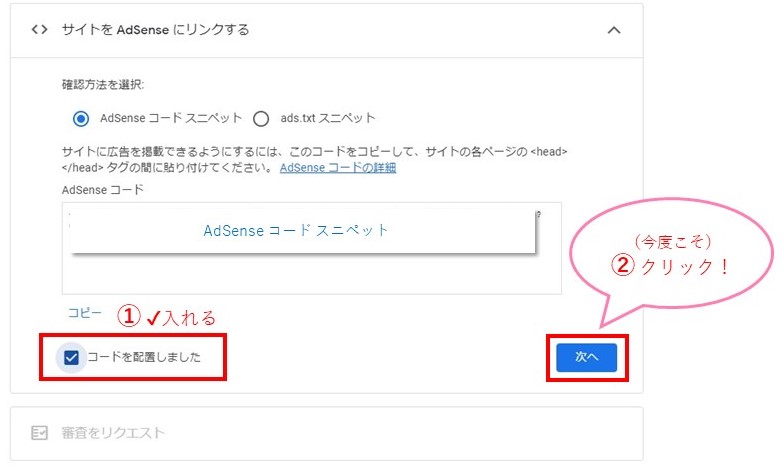
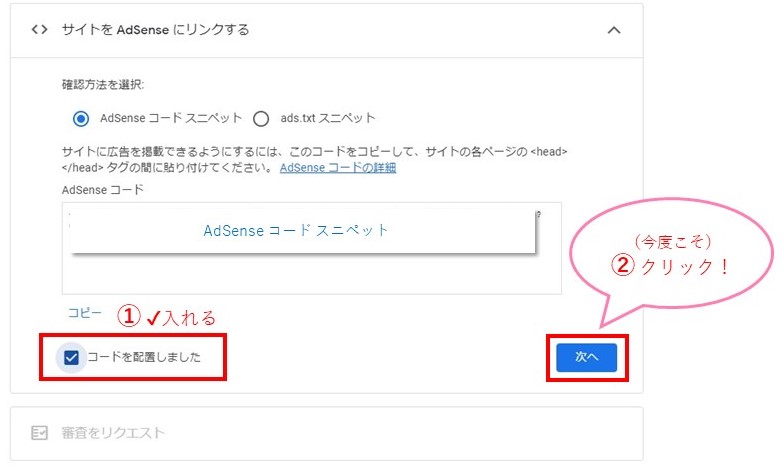
(Pic.8 を参照しながら)
① 「コードを配置しました」に ✅ を入れて
② 「次へ」 をクリック


③ Pic.8 で、非表示グレーの「審査をリクエスト」だったのが、
Pic.9 のように表示され、「審査待ち」に変わります。


「(Pic.10 を参照しながら)
① 「サイト」をクリック
② 今申請したサイトのURL の 承認状況が「準備中」となっていれば
無事、申請完了し、AdSenseが審査に入った事が確認できます!





おめでとうございます °˖✧ヾ(´∇`)ノ✧˖°
これで、無事に、
\ サイトの申請が 完了しました!!/
審査には、数日~2週間程度かかりますが、
初めて申請した時は、1週間後に「合格通知🌸」が届きました❣
ハラハラ・ドキドキですが、
ここは、落ち着いて審査結果を待ちましょう ε=(´▽`;)



初めてGoogle Adsens開設したときの手順や、
合格通知後の手順については、また、別途、整理します!
私と同じようなWeb初心者さんでも分かりやすいように
画像付きで整理してみました!(自分も備忘録もかねて)
少しでもお役に立てれば幸いです (*’ー’*)ノ
4.【SWELL】とは
WordPressの有料テーマ【SWELL】
過去記事に、【SWELL】を選んだ理由も載せてますので、
興味のある方は、ご覧くださいませ~(๑•ᴗ•๑)
オススメ有料テーマ【SWELL】
⇩
WordPressテーマは有料のSWELL を
使ってカスタマイズしているので
初心者の私でも
コーディングせずとも
視覚的、かつ、直感的に
さくさくカスタマイズで好みの仕上がりに♪
カスタマイズも、記事を書くのも
楽しくて仕方ないほど
大満足な有料テーマです ヾ(´∇`)ノ