Google AdSense 合格🌸おめでとうございます🎊
超・簡単![]()
WordPressテーマ【SWELL】で設定する合格通知後の手順と、広告の貼り付け方
 𝓡𝓲𝓴𝓪
𝓡𝓲𝓴𝓪こんにちは!
” 地球さんぽ Art Lab. ” の Rika です!(*’ー’*)ノ
ご訪問ありがとうございます♪
Google AdSensへサイト申請して数日~2週間後、
審査に合格すれば、GoogleAdSenseからメールが届きます。



私は2つ目のサイト申請時には
2日間で合格通知が届きました🌸♪ヽ(´▽` )/


早速、広告を貼り付けたいところですが、
その前に!
申請する時に貼り付けたコードを削除する必要があります!
こちらの記事では、
✔ 合格通知後の設定方法と と、
✔ 有料テーマ【SWELL】での広告の貼付け方の手順を
私と同じようなWeb初心者さんでも分かりやすいように
画像付きで整理してみました!(自分も備忘録もかねて)
少しでもお役に立てれば幸いです (*’ー’*)ノ
1.WordPress /【 SWELL 】申請用コード削除
Google AdSens広告を設置する前に、
審査してもらうときに貼り付けた、申請用コードを削除する必要があります![]()
![]()
申請用コード = 自動広告用コード
放置しておくと、自分のサイト至る所に
勝手に広告が貼り出されまくってしまいます😱



逆の立場で考えた場合、
本文以外に広告ばかりが現れてくるページ
イライラして、すぐ、離れたくなりますよね![]()
![]()
(スクロールしようとしたら広告クリックしてしまったり…)
なので!
申請用コード(自動広告用コード)は削除して
自分の意志で表示させたい位置に広告を設置した方が良いと思いますよ![]()
![]()
![]()
![]()
申請用コードの削除手順はたったの 3ステップ
申請コードを貼り付けた時と同じ要領なので分かりやすいと思います!
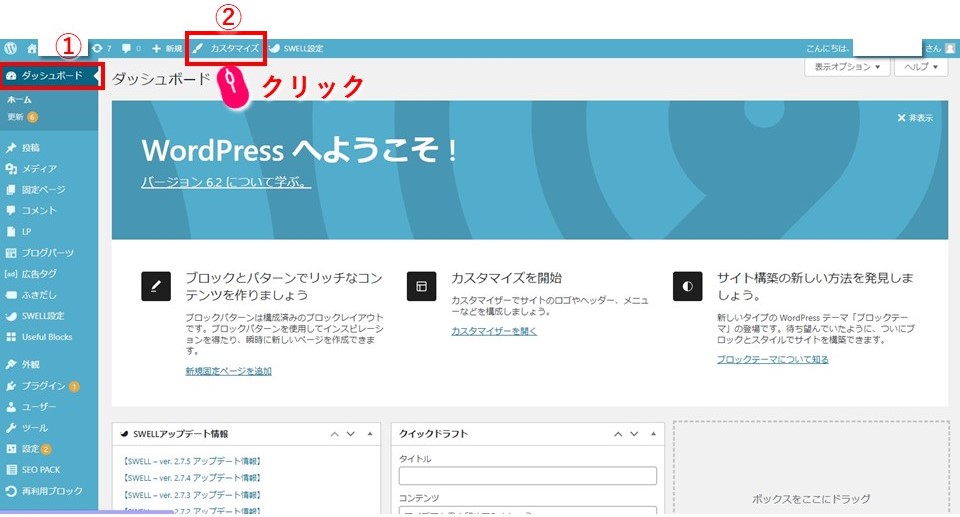
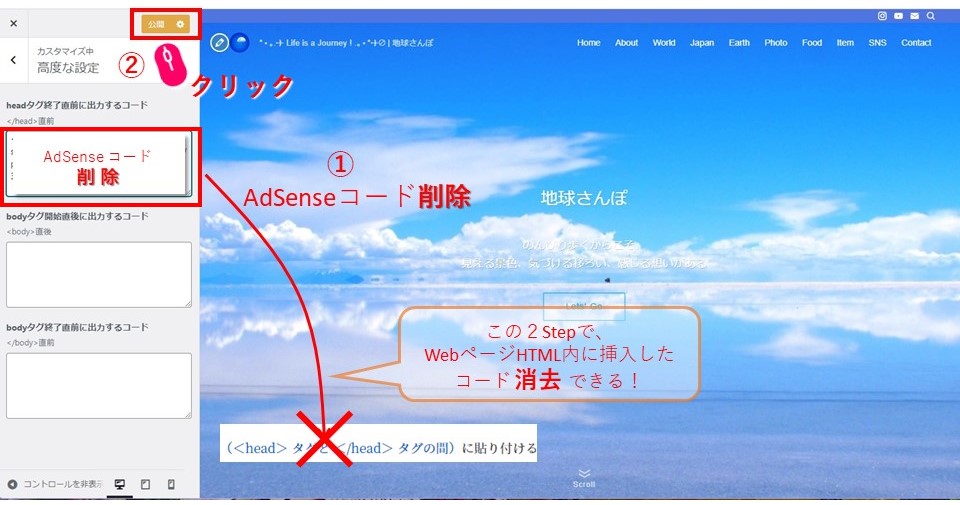
(Pic.2 を参照しながら)
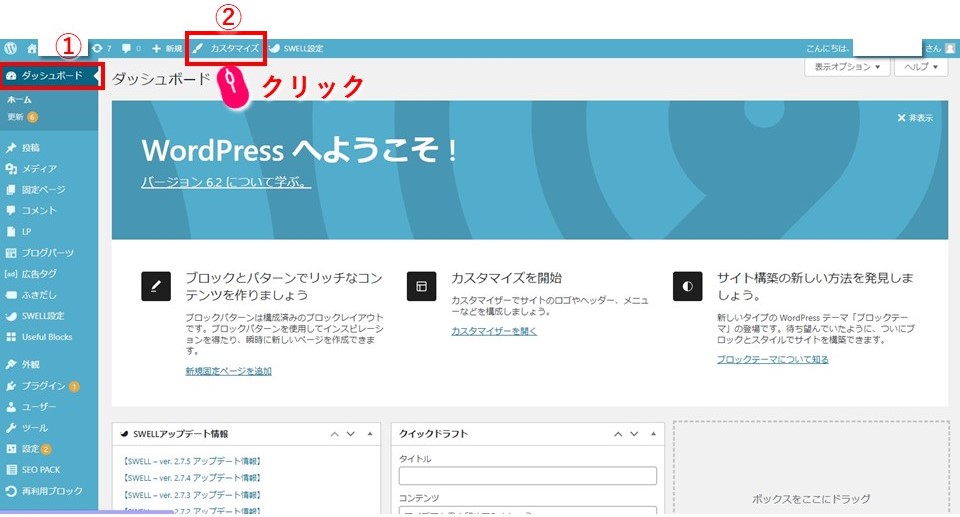
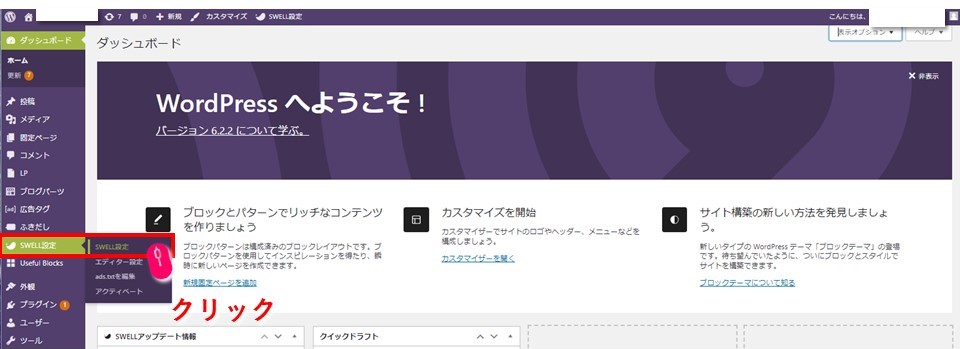
① 広告を設置したいWordPressにログインし、ダッシュボード を開きます。
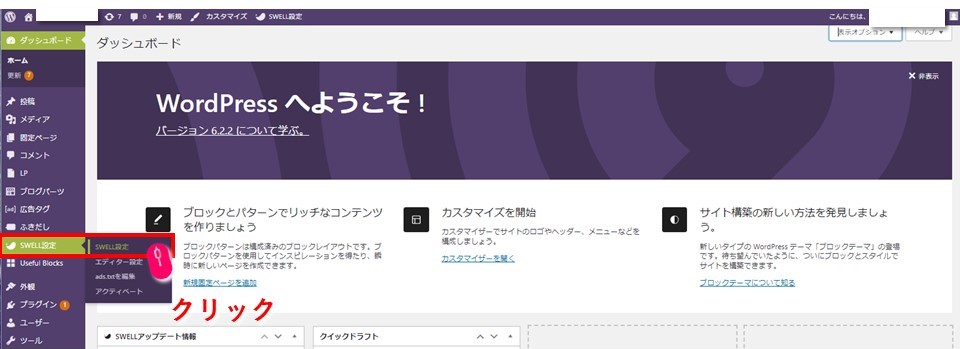
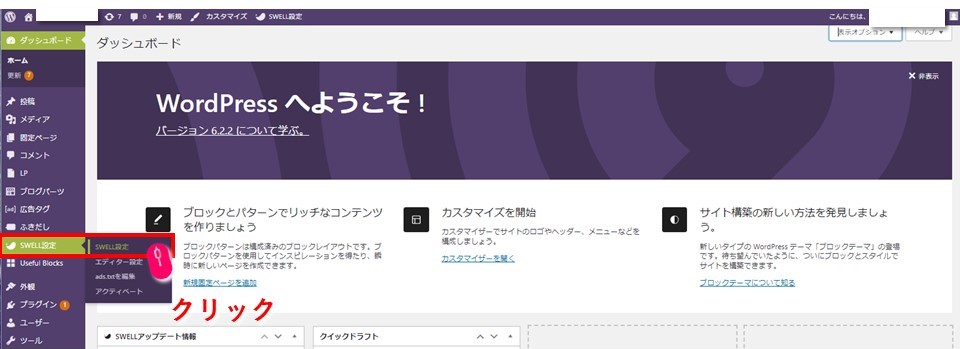
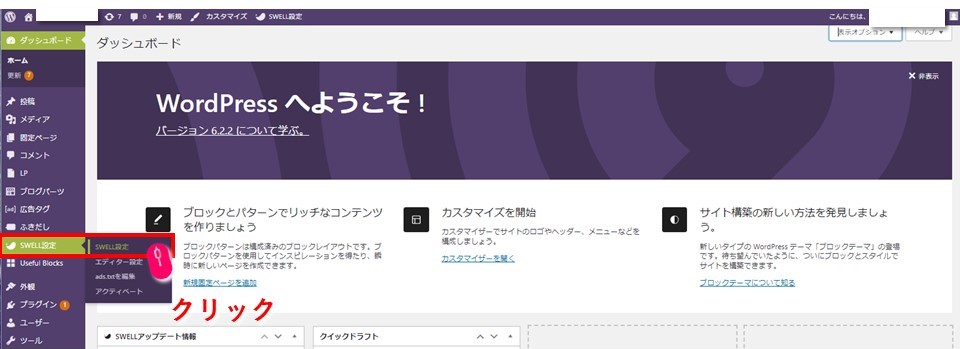
② WordPressダッシュボードから、SWELL「カスタマイズ」 をクリック


(Pic.3 を参照しながら)
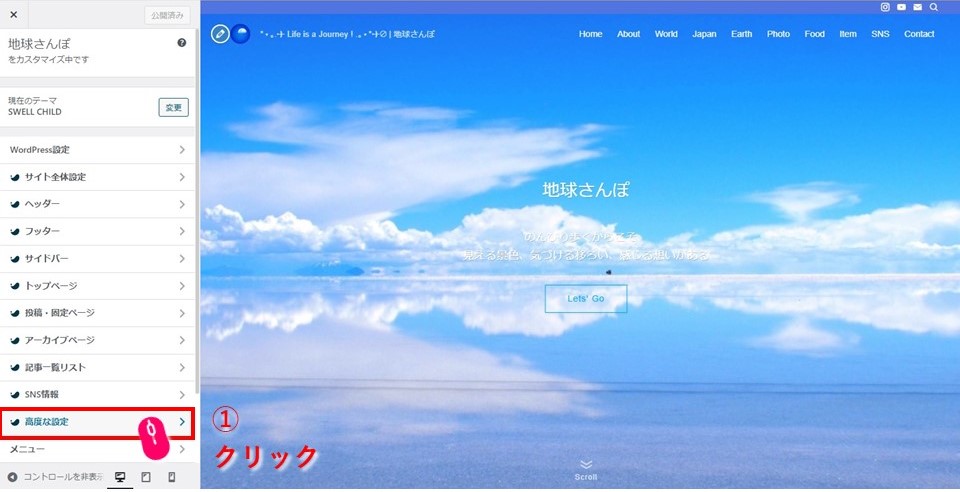
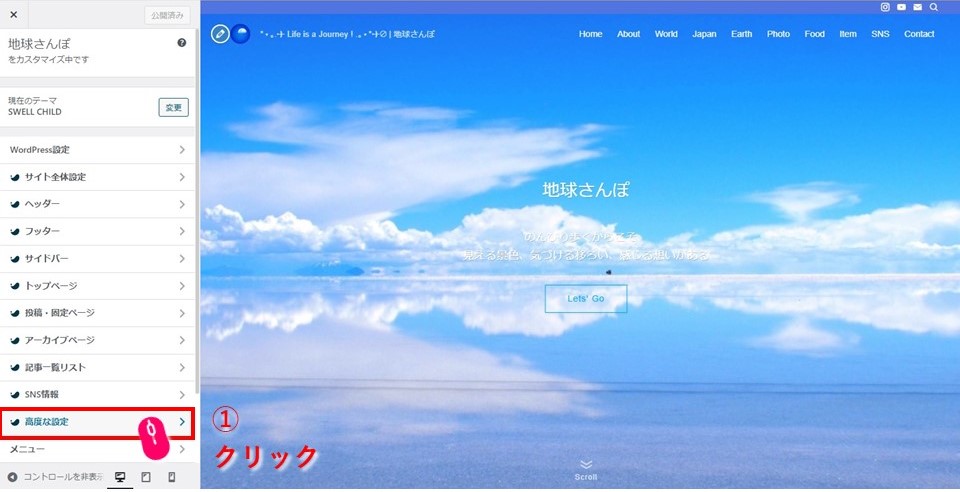
① 「SWELL」カスタマイズ画面>WordPress設定メニュー 「高度な設定」 をクリック


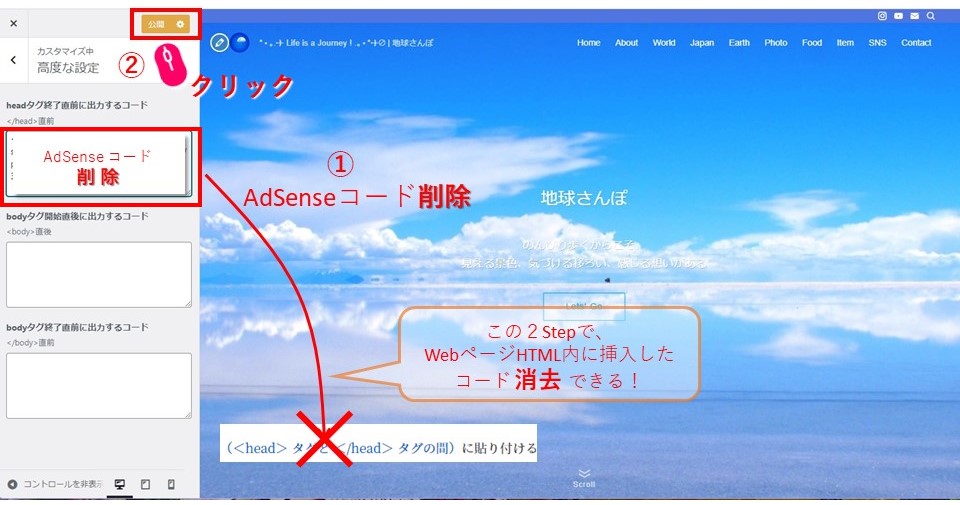
(Pic.4 参照しながら)
① </head> 直前の□スペースに、申請時に貼り付けたコードを削除する
② 「公開」 をクリック


2.Google AdSens / 広告ユニット作成
Google AdSens にログインし、
広告を表示させるための広告ユニット(単体フォーマットコード)を作成します。
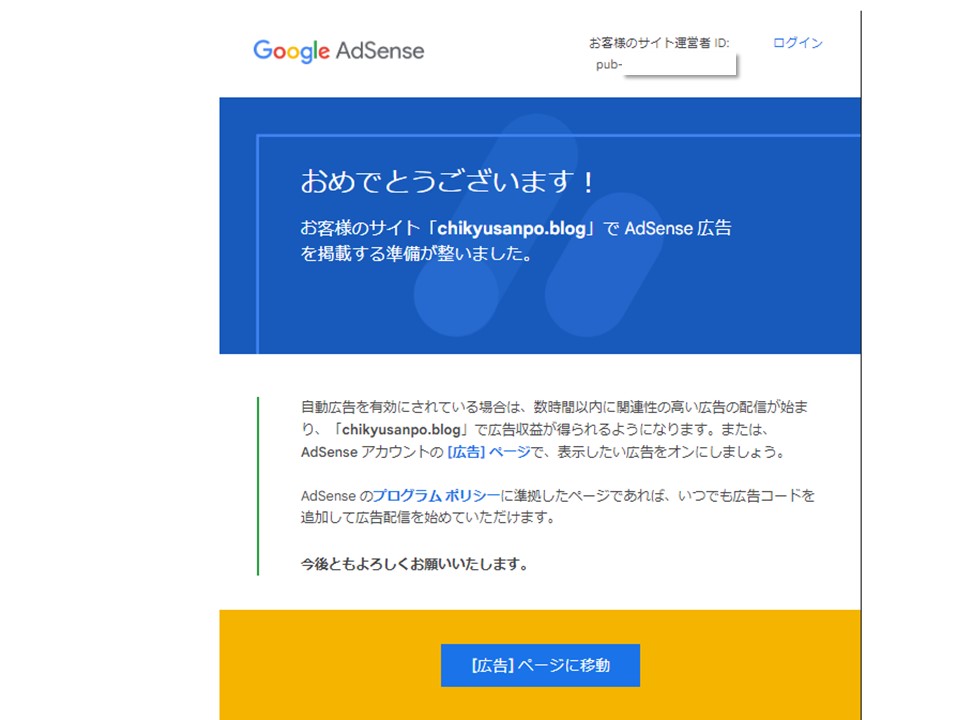
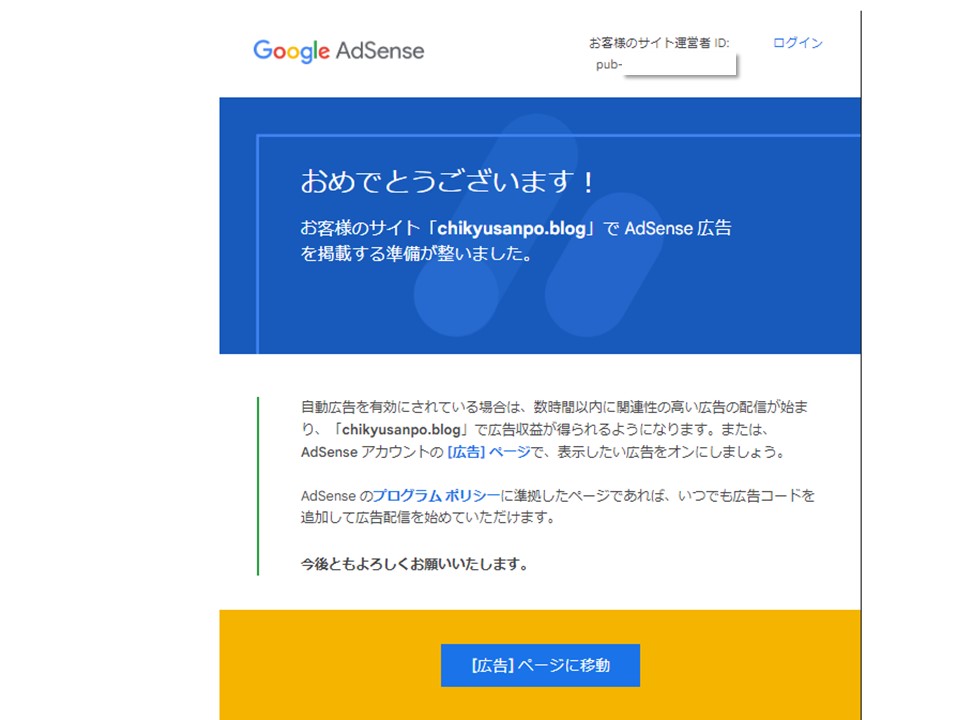
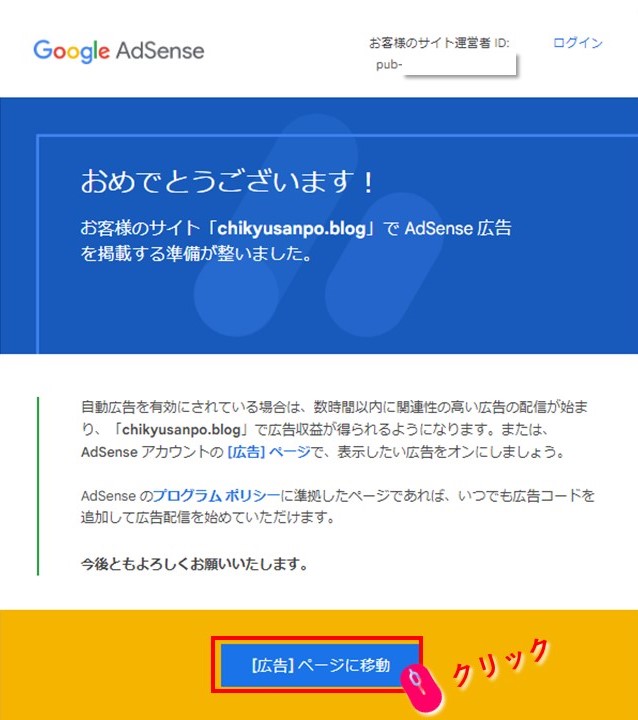
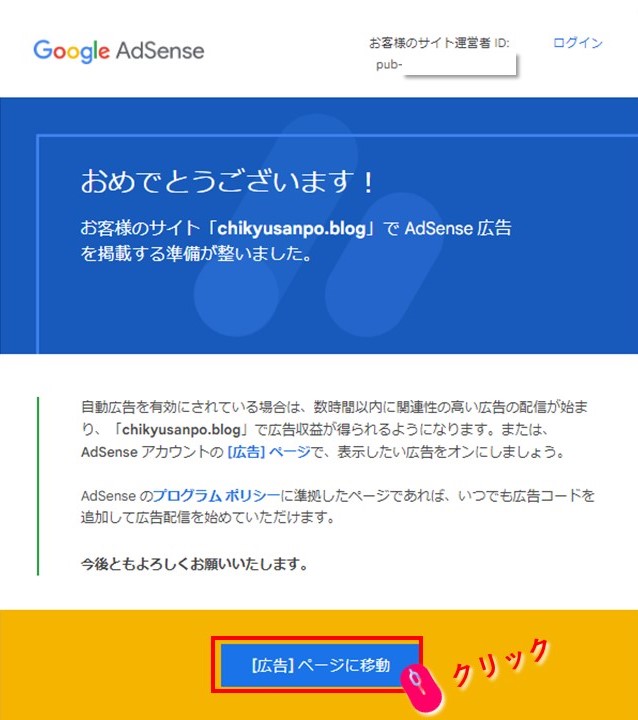
合格通知メールを開き、[広告]ページに移動 をクリック(Pic.5)


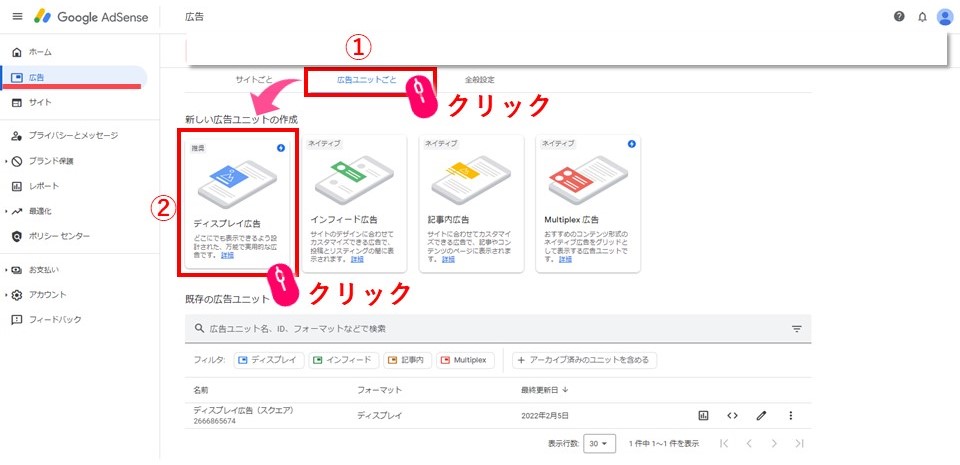
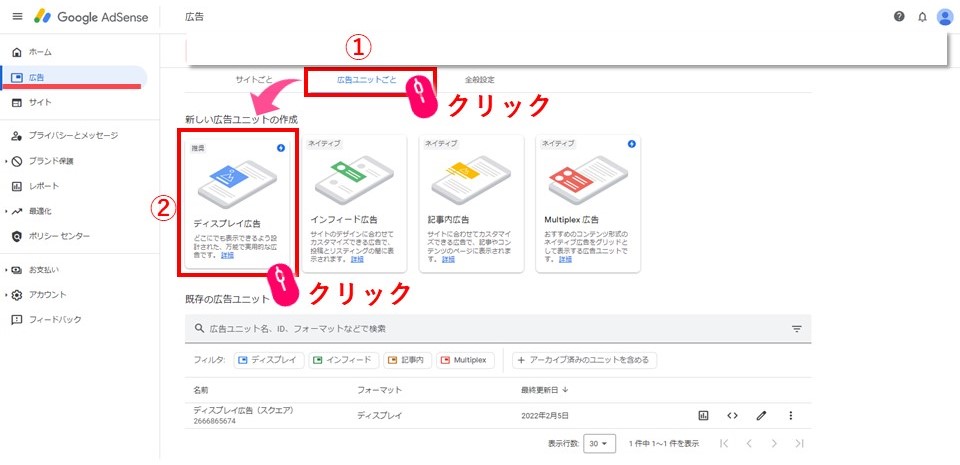
① Google AdSsense サイト左側項目の 「広告」をクリック(Pic.6)


(Pic.7 参照しながら)
① 「広告ユニットごと」をクリック
② 新しい広告ユニットの作成の 「ディスプレイ広告」 をクリック


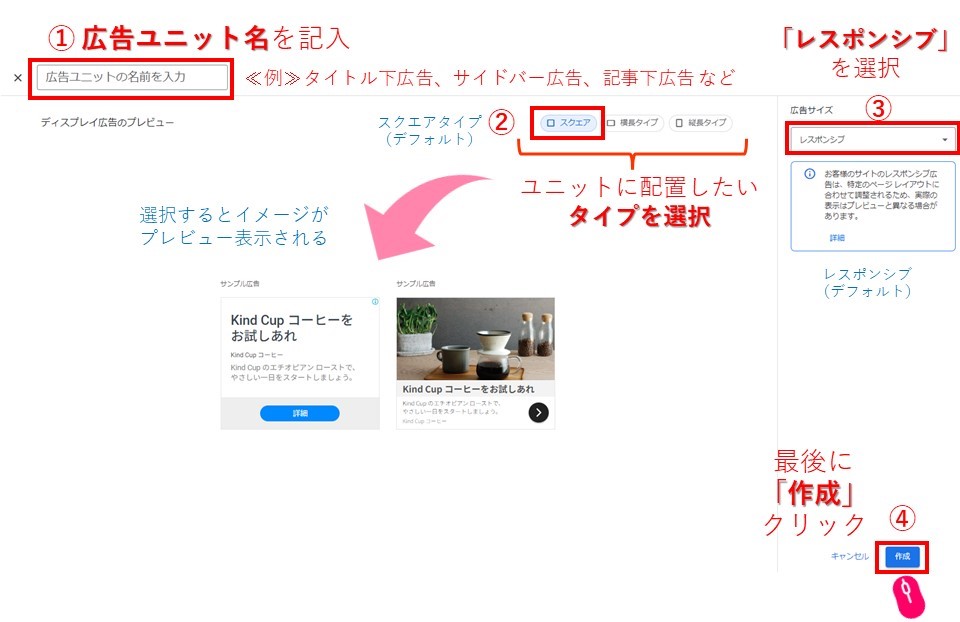
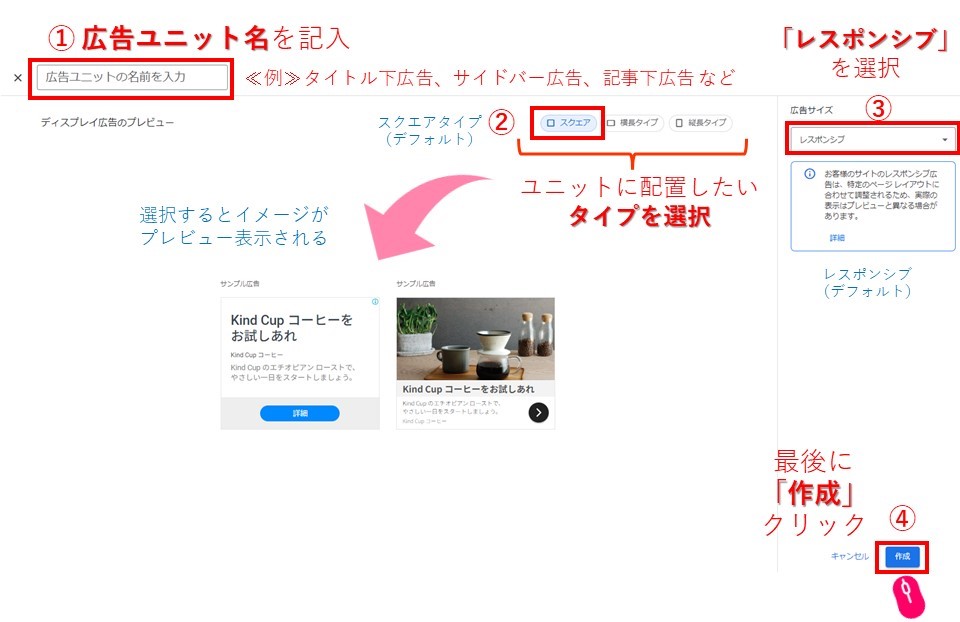
(Pic.8 参照しながら)
① 「広告ユニット名」を記入
≪例えば…≫
「タイトル下広告」、「サイドバー広告」、「記事下広告」など、
広告を配置したい場所に最適な、自分が分かりやすい名称でok
② ユニットに配置したいタイプを選択
※デフォルトでは、「□スクエア」 が選択されてます(Pic.8 のプレビューは「スクエア」)
タイプを選択すると、プレビューが表示されるのでイメージしやすいですよ d(*’-^*)
③ 広告サイズは、デフォルトのままの「レスポンシブ」を選択
(ページサイズに合わせで自動調整してくれる)
④ 「作成」をクリック


(Pic.9)
「横長タイプ」は、記事内や記事下に最適
「縦長タイプ」は、サイドバーに最適 ですが、
どのタイプをどこに配置するかは好みなので、
お好きなように自分好みの広告ユニットを作成してくださいね ![]()
![]()


(左:横長 / 右:縦長)
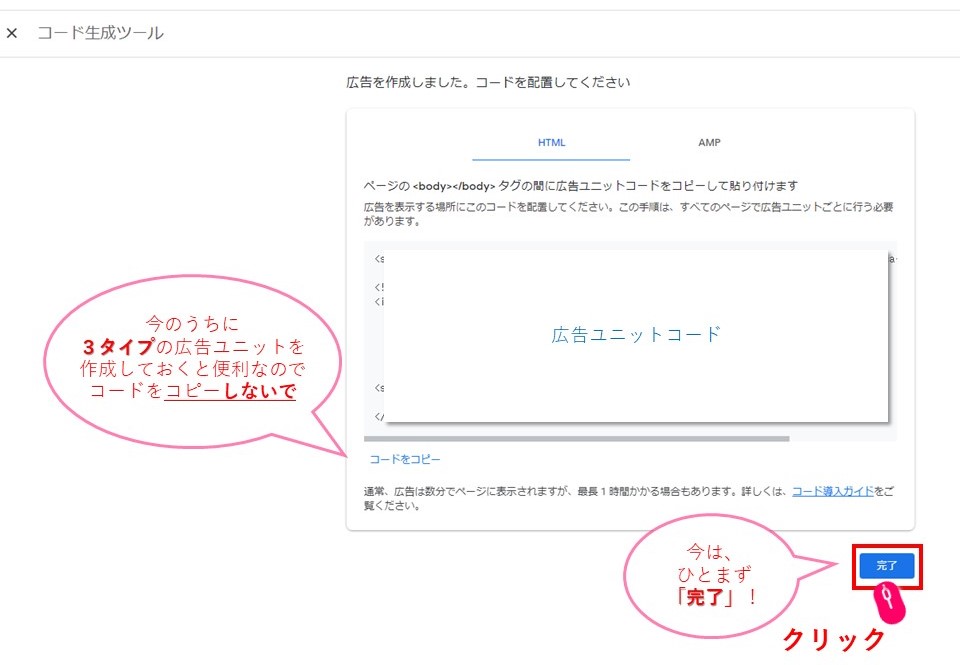
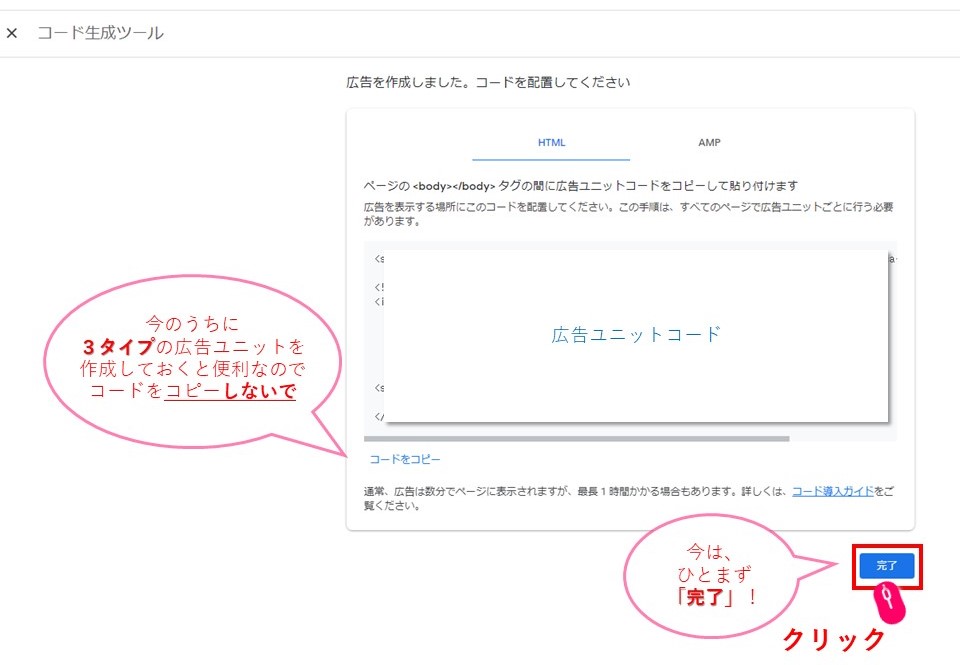
STEP4 作成 クリックすると、「コード作成ツール」画面が表示されます。
先ほど、指定したユニットタイプと名称などの条件を記述した
「広告ユニットコード」が自動作成されます。
実際は、こちらのコードを、自分のサイトに設定していきますが、
一番最初の作成時は、
広告設置したい全てのタイプと名称のフォーマットを、今のうちに作成しておくと便利です!
なので、
今は、ひとまず、「完了」をクリック(Pic.10)


STEP4、STEP5 を繰り返して、
貼り付けたい場所ごとの広告ユニットを一気に作成していきます。
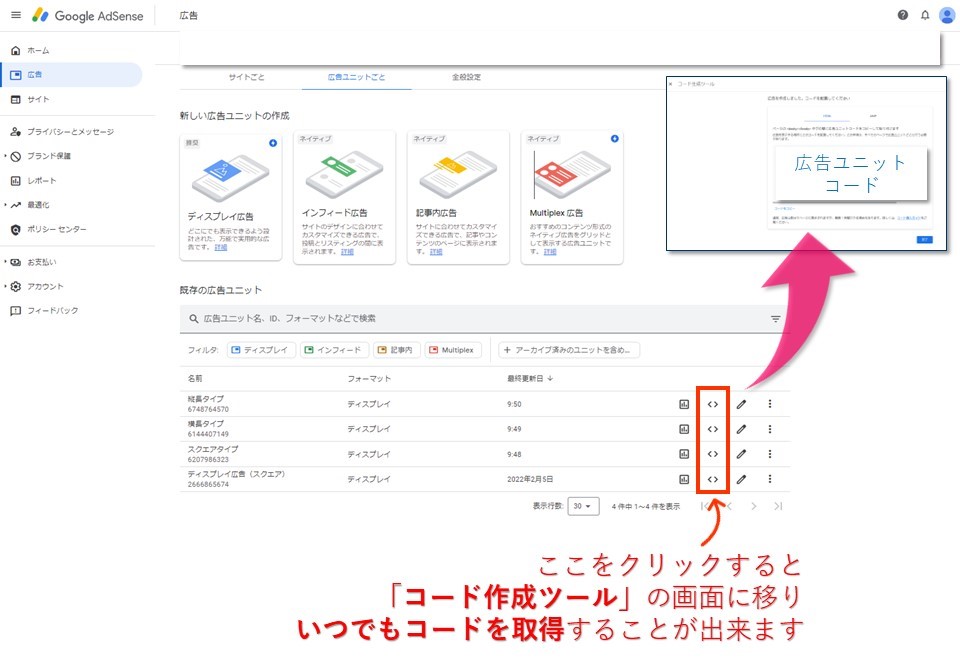
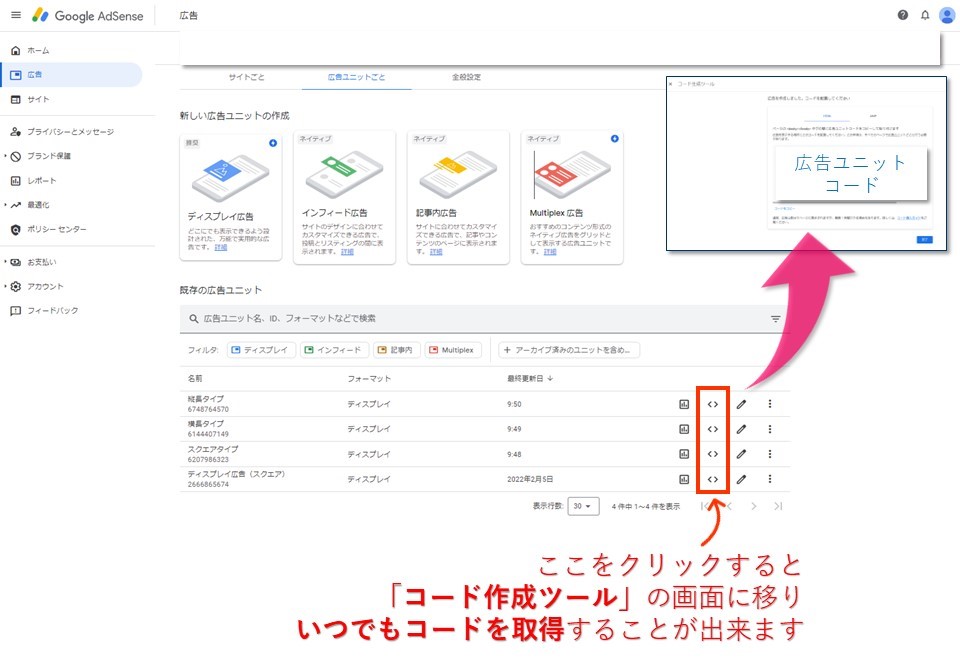
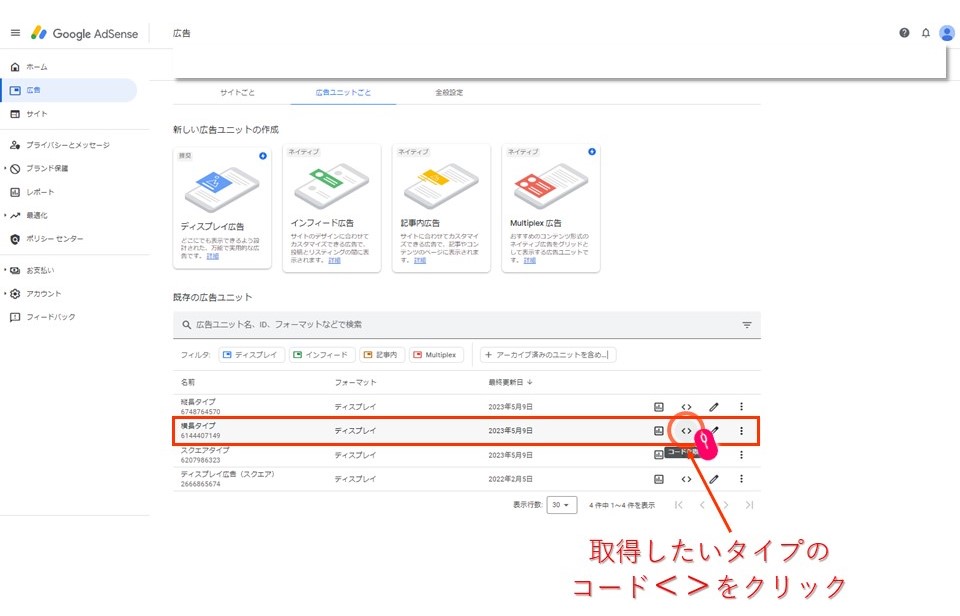
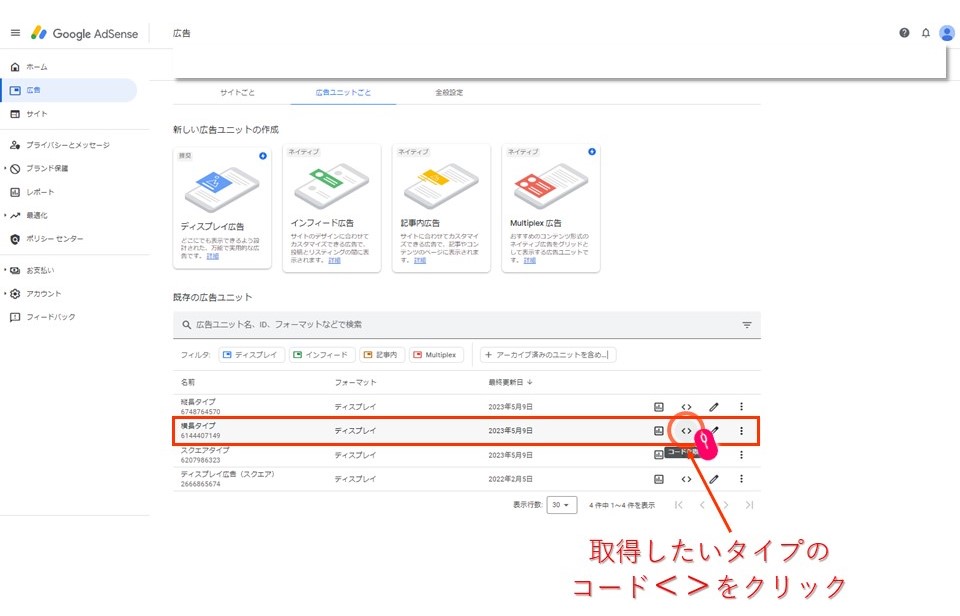
作成すると、Pic.11 のように、広告ユニットのフォーマットの一覧が表示されるようになります。


<>をクリックすると、「コード作成ツール」の画面に飛べるので、
いつでも、欲しい広告ユニットのコードを取得する事ができるようになりますよ d(*’-^*)
これで、ひとまず、Google AdSens での 広告ユニット作成 は終了ですが、
この画面を消さず、キープしたまま、新しいウィンドウ(または、タブ)を開き、
今度は、WordPress 【SWELL】での設定に入ります![]()
![]()
3.WordPress /【 SWELL – ウェジェット 】アドセンス広告の設定(記事下広告の場合)
記事を貼り付ける位置によって設定方法が異なるのですが、
私は、あまり広告を表示させたくないので…
こちらの項目では、
私が実際に設定した、ブログ記事内の本文下にだけ表示される方法
ウィジェット で「記事下広告」の貼付け
について、画像付きで説明したいと思います (*’ー’*)ノ
① Google AdSens / 広告コードの取得
まずは、サイトに貼り付けたい広告ユニットコードを取得します。
さきほど、開いて置いたままの
広告ユニットのフォーマット一覧の画面を開き、
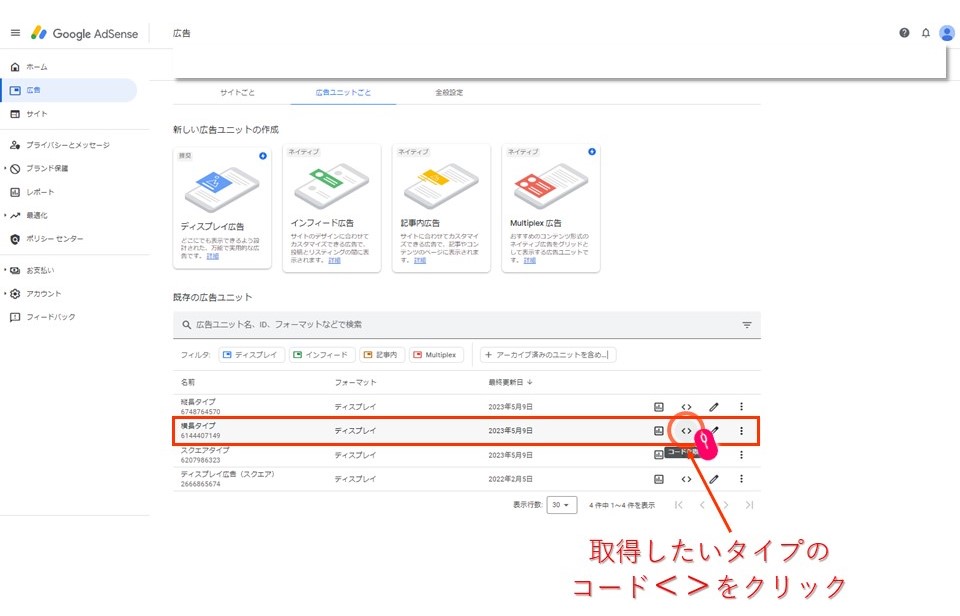
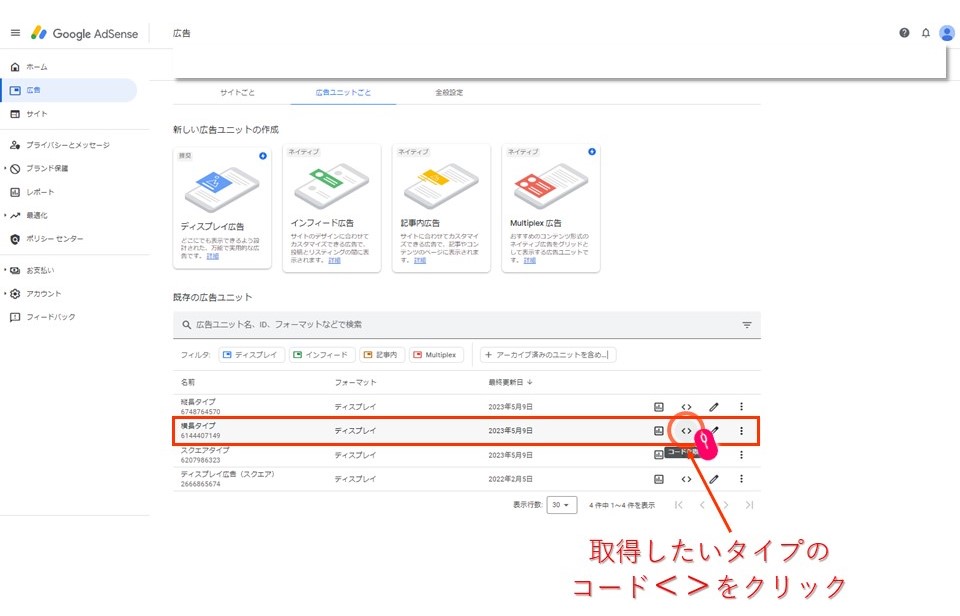
取得したい広告ユニットタイプの コード 「<>」 をクリック(Pic.12)


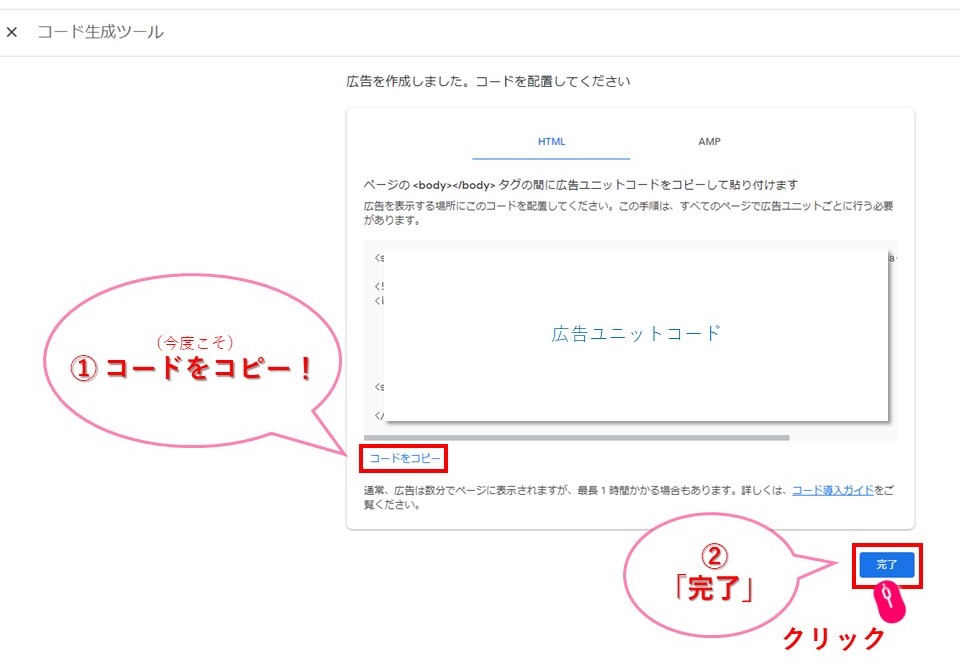
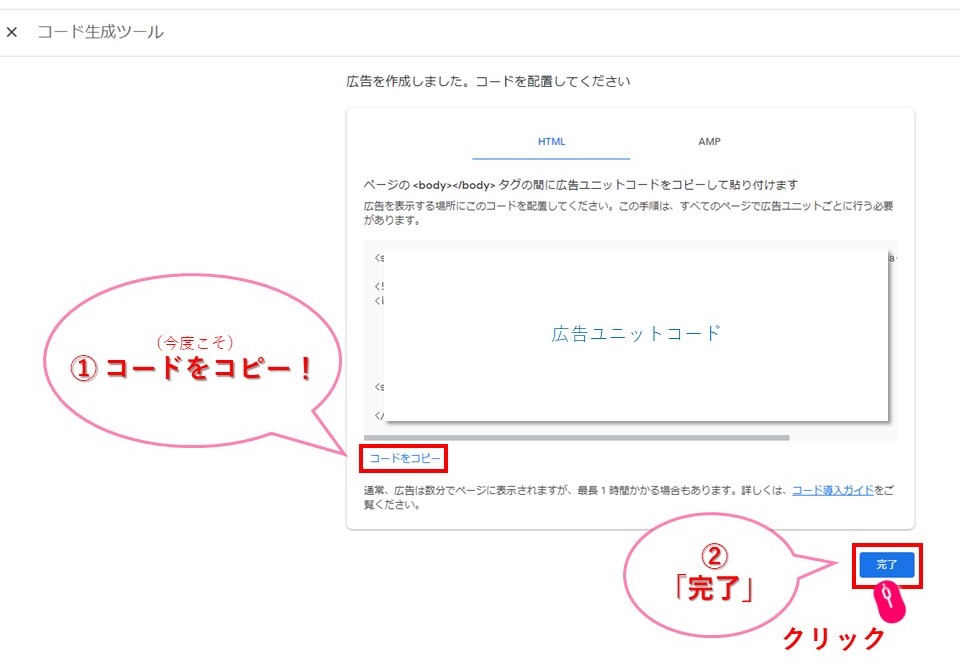
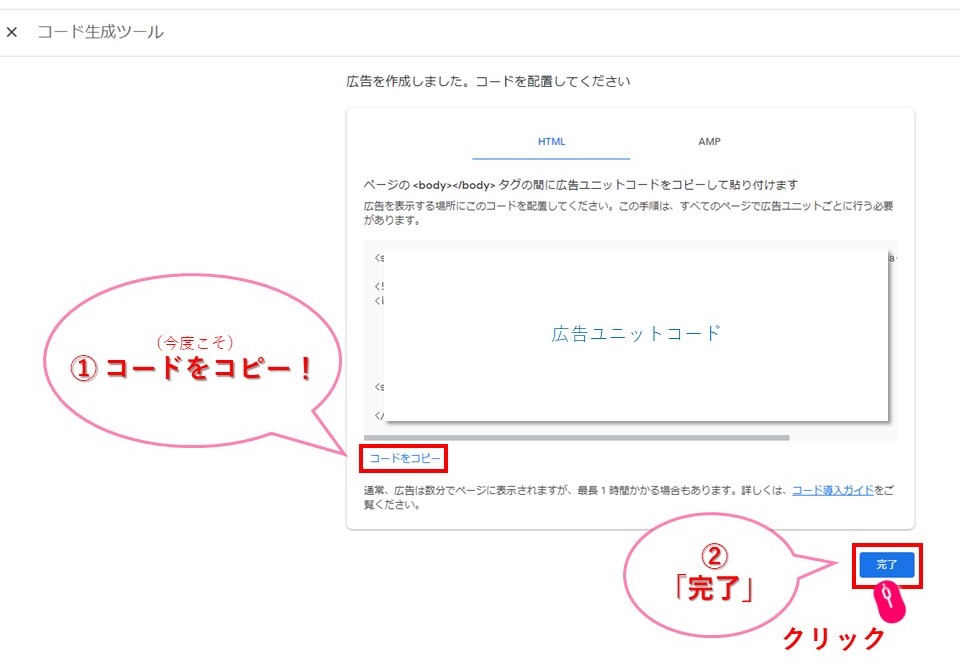
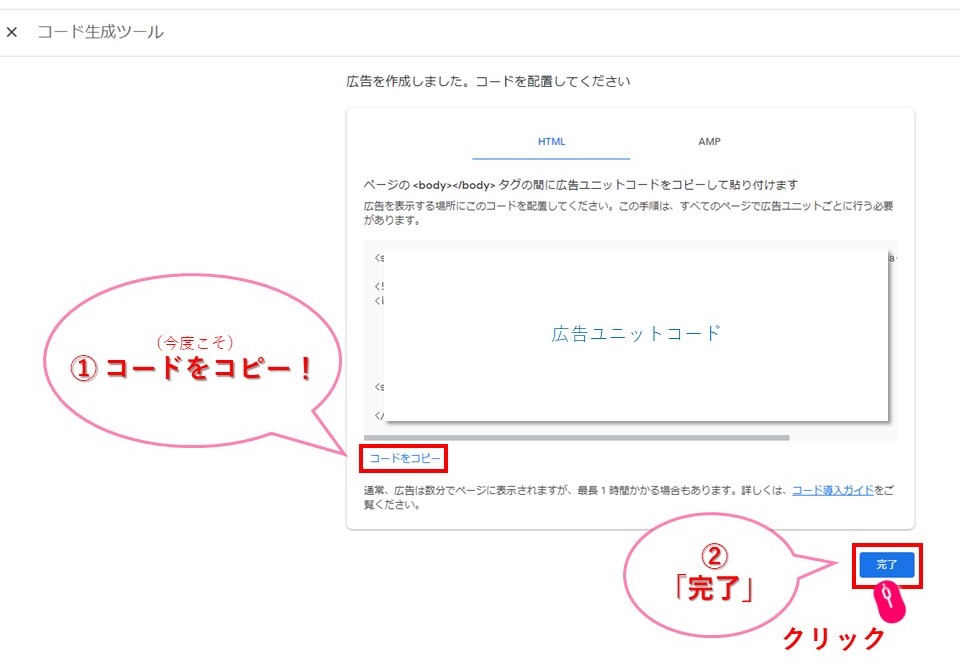
STEP1の<>をクリックすると、「コード作成ツール」が表示されます。(Pic.13)
① 「コードをコピー」をクリック
② 「完了」をクリック


② SWELL / ウィジェット設定で広告貼付け(記事下広告の場合)
Google AdSensでコピーした広告ユニットコードを
WordPress ダッシュボードのウィジェット(SWELL)に貼り付けて広告設定していきます。
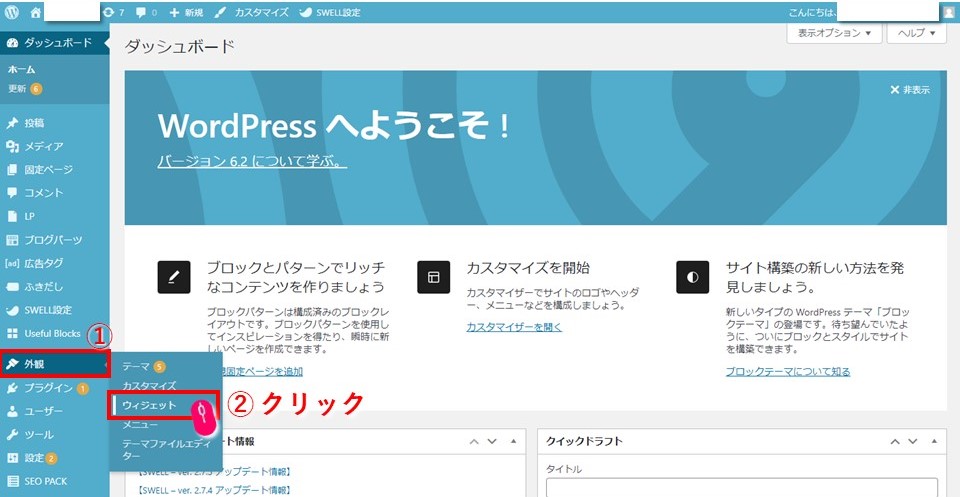
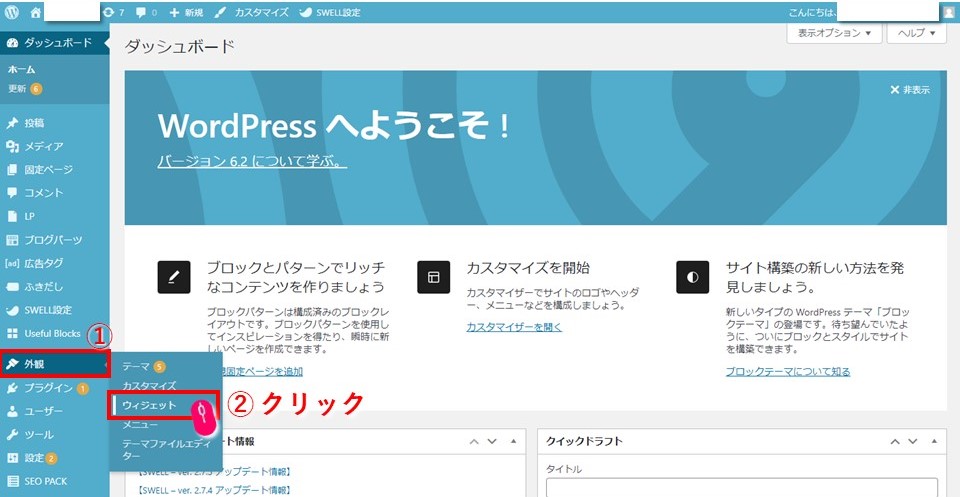
(Pic.14 を参照しながら)
広告を設置したいWordPressにログインし、ダッシュボード を開きます。
① WordPressダッシュボードから、「外観」 をクリック
② 「ウィジェット」をクリック


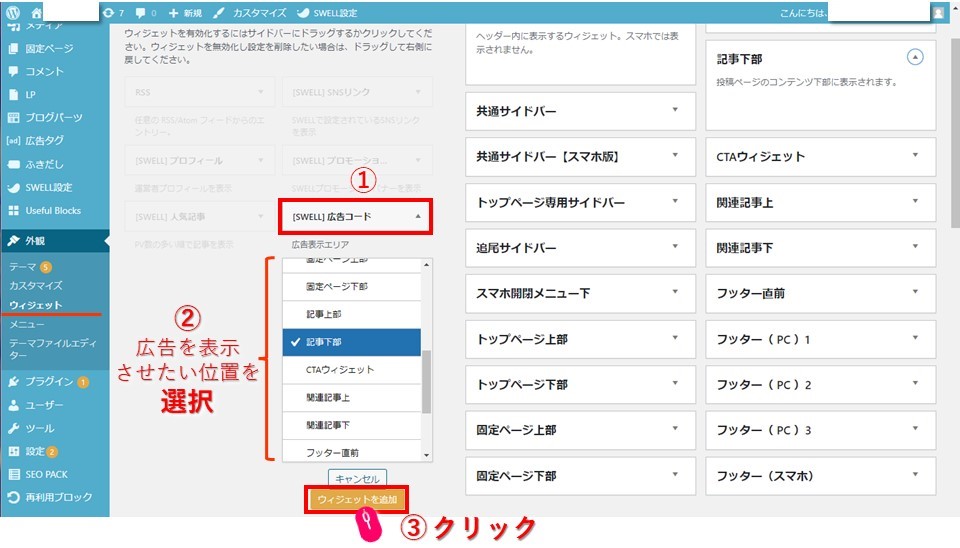
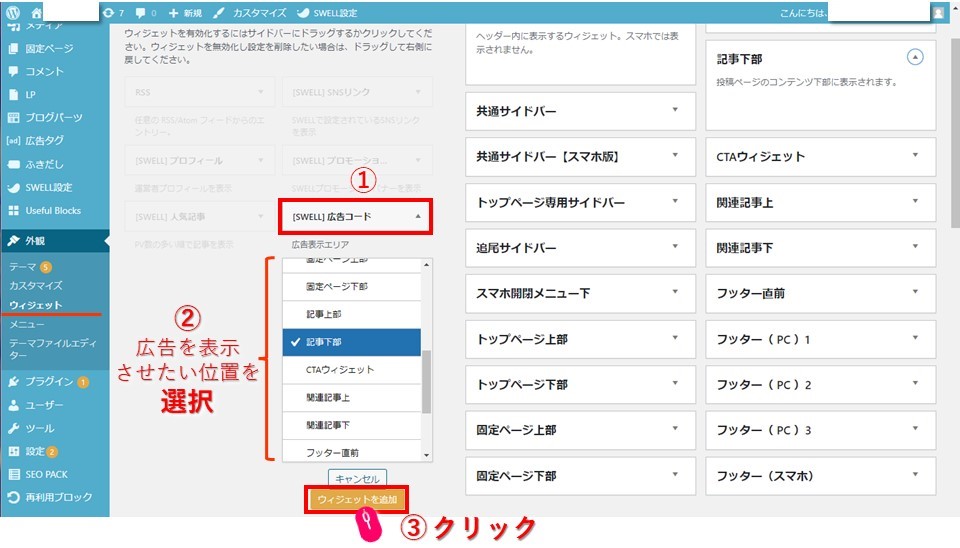
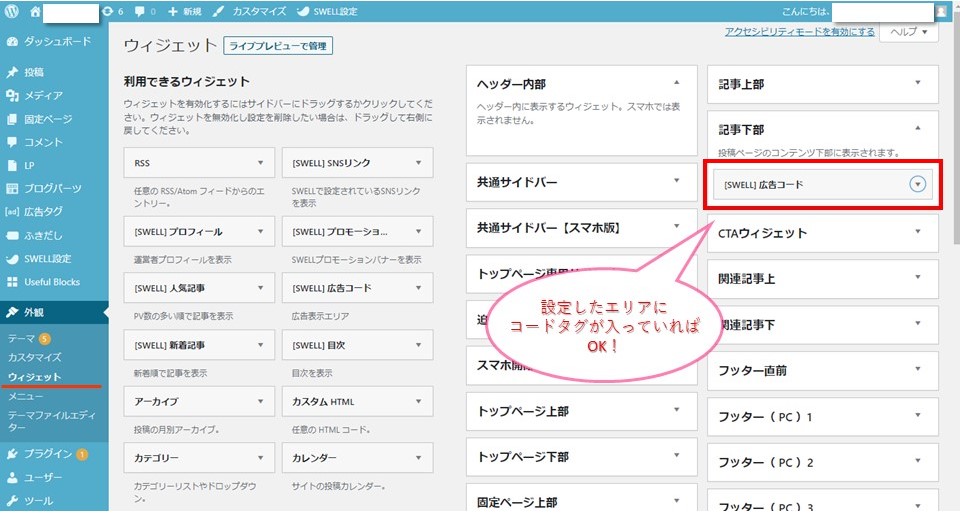
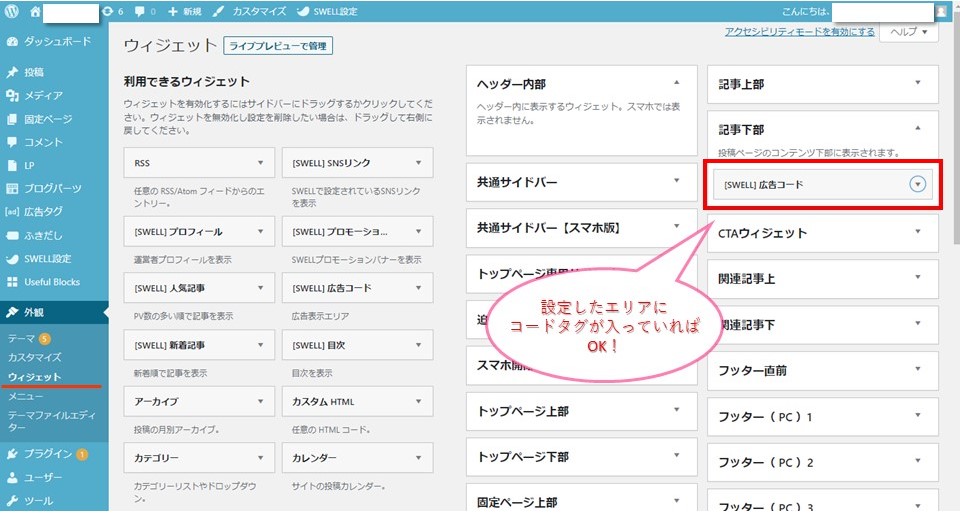
(Pic.15 を参照しながら)
① 「[SWELL]広告コード」 をクリック
② 広告を表示させたいエリアを選択。ここでは、「記事下部」を選択
③ 「ウィジェットを追加」をクリック


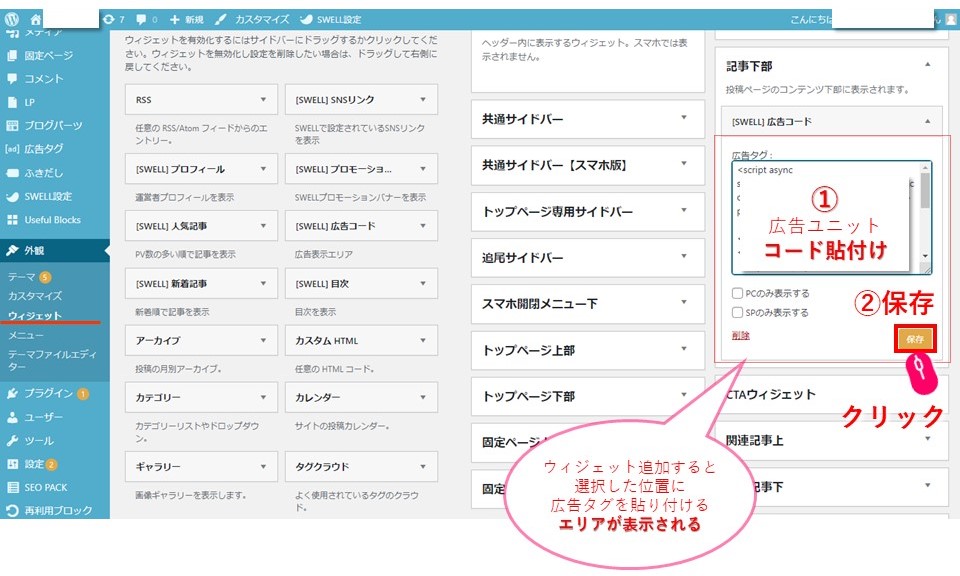
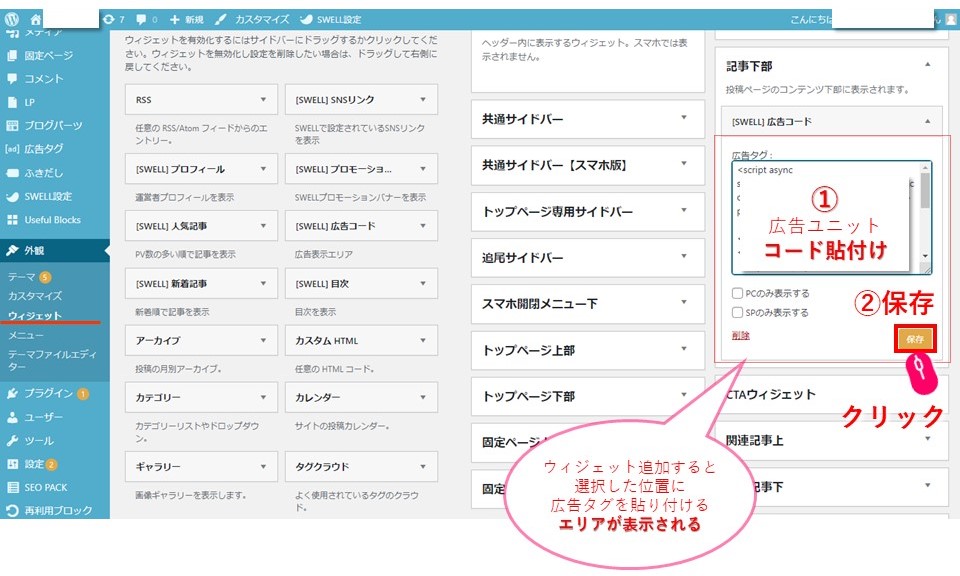
(Pic.16 参照しながら)
STEP2 でウェジェットを追加すると、
選択したエリアの位置に広告コードを貼り付る設定が表示される(Pic.15「記事下部」と比較)
① 広告タグのエリアに、Google AdSensでコピーした「広告ユニットコード」を貼付け
② 「保存」 をクリック


STEP3 で保存を押すと、設定したコードのタグが表示される。


4.WordPress /【 SWELL-設定 】アドセンス広告の設定(記事内・目次・インフィード)
私は、前述した、ウィジット>本文記事下 のみしか、広告設定していませんが、
SWELLで設定する下記2点の例についても、メモしておきますね📝
- 広告コードの設定 > 記事内・目次
- インフィード広告の設定 > PC・Tabサイズ用、スマホサイズ用
まずは、共通作業として、前述と同様に広告ユニットコードを取得します。
⓪ Google AdSens / 広告コードの取得
さきほど、開いて置いたままの
広告ユニットのフォーマット一覧の画面を開き、
取得したい広告ユニットタイプの コード 「<>」 をクリック(Pic.12)


STEP1の<>をクリックすると、「コード作成ツール」が表示されます。(Pic.13)
① 「コードをコピー」をクリック
② 「完了」をクリック


① SWELL / 広告コードの設定(記事内・目次)
設定STEPに入る前に、前述した 広告ユニットコードの取得 を忘れずに![]()
![]()
(Pic.18 を参照しながら)
広告を設置したいWordPressにログインし、ダッシュボード を開きます。
① WordPressダッシュボードから、「SWELL設定」 > 「SEWLL設定」をクリック


(Pic.19 を参照しながら)
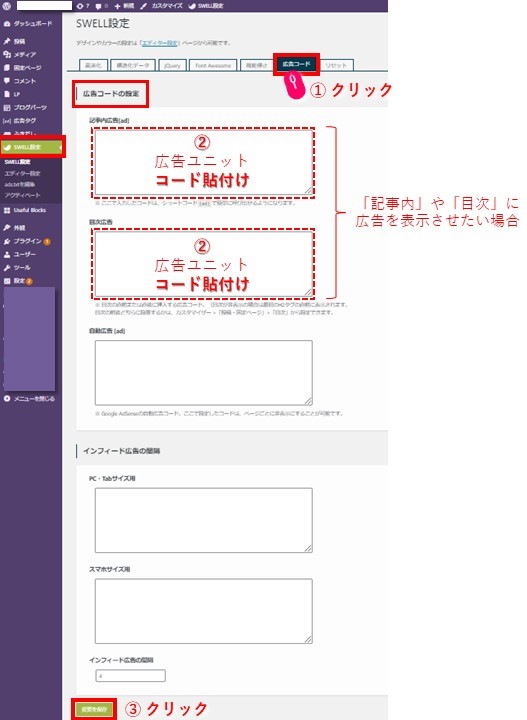
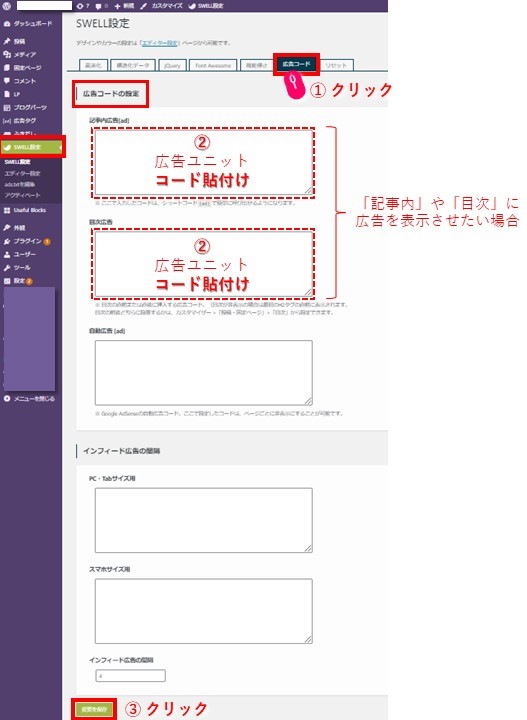
① 「広告コード」 のタブ をクリック
② 「広告コートの設定」のうち、「記事内広告」や「目次広告」など、
広告を表示させたいエリア に、Google AdSensでコピーした「広告ユニットコード」を貼付け
(「記事内」や「目次」の位置)
③ 「変更を保存」をクリック


② SWELL / インフィード広告の設定(PC・Tabサイズ用、スマホサイズ用)
設定STEPに入る前に、前述した 広告ユニットコードの取得 を忘れずに![]()
![]()



FacebookやInstagramなど、SNSでタイムライン上に表示される広告をイメージされるとわかりやすいかもしれません🙂
(Pic.18 を参照しながら)
広告を設置したいWordPressにログインし、ダッシュボード を開きます。
① WordPressダッシュボードから、「SWELL設定」 > 「SEWLL設定」をクリック


(Pic.20 を参照しながら)
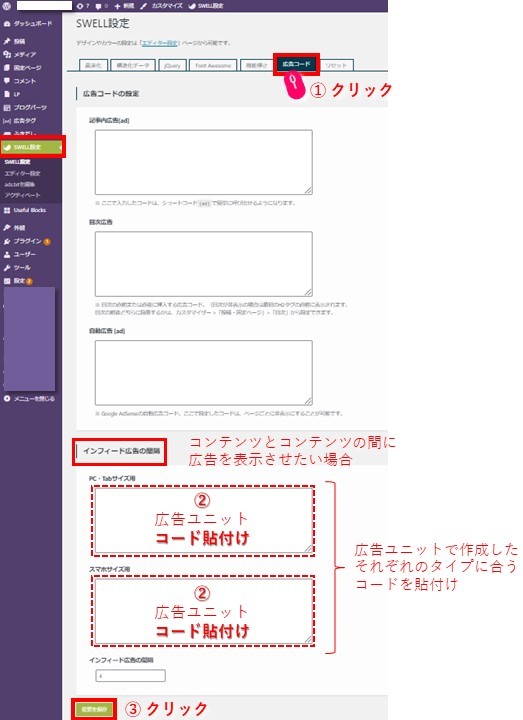
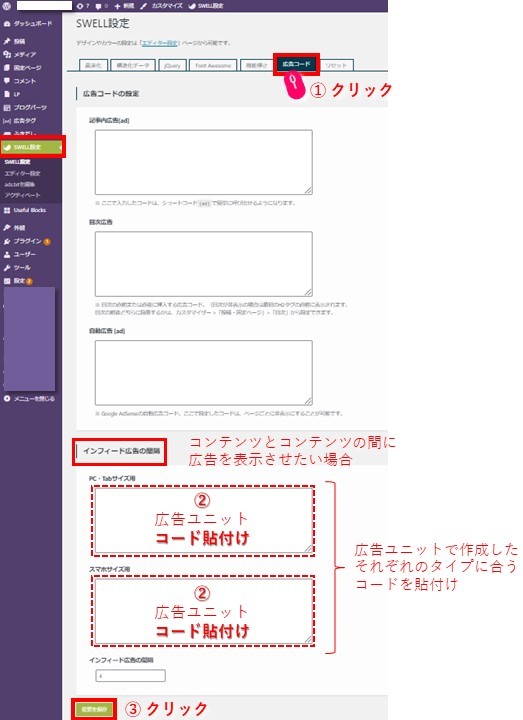
① 「広告コード」 のタブ をクリック
② サイト中央下にある「インフィード広告の間隔」で設定していきます。
Google AdSensでコピーしたそれぞれのサイズに合う「広告ユニットコード」を貼付け
※ インフィード広告の間隔は、デフォルトで「4」になっています。
③ 「変更を保存」をクリック


5.トラブル解決 / 広告貼付けしても保存できない

折角、広告貼付け、完了![]()
![]()
保存を押してもマウスアイコンがくるくる回ったまま完了しない(保存できない)😱
私も、そんなショッキングなトラブルに陥ったので、
同じ様に困っている方の参考になればと、
備忘録メモを👇こちらの記事に整理したので、参考になれば幸いです(❁´◡`❁)*✲゚*


広告を貼り付けてからサイトに反映されるまで、
数時間~1,2日ほど、タイムラグがありますが、
これで、無事に、自分のサイトに広告が表示されることと思います ε=(´▽`;) ホッ ♡



念のため確認してくださいね❣
6.【SWELL】とは
WordPressの有料テーマ【SWELL】
過去記事に、【SWELL】を選んだ理由も載せてますので、
興味のある方は、ご覧くださいませ~(๑•ᴗ•๑)
オススメ有料テーマ【SWELL】
⇩
WordPressテーマは有料のSWELL を
使ってカスタマイズしているので
初心者の私でも
コーディングせずとも
視覚的、かつ、直感的に
さくさくカスタマイズで好みの仕上がりに♪
カスタマイズも、記事を書くのも
楽しくて仕方ないほど
大満足な有料テーマです ヾ(´∇`)ノ